“마케터도 코딩할 줄 알아야 하나요? 마케터가 공부하면 좋은 언어는 뭐가 있나요?”
실제로 많은 마케터들이 웹 개발과 관련된 공부를 고려하며 이와 같은 질문을 하는 것을 흔히 볼 수 있습니다. 이번 글에서는 마케터에게 웹 개발 언어 공부가 왜 필요한지, 마케터가 웹 개발 언어를 공부하면 어떤 것들이 가능해지는지, 또 실질적인 공부 방법은 무엇인지에 대해서 알아보겠습니다.
마케터가 웹 개발 언어를 공부해야 하는 이유
‘웹 개발 언어 공부라니, 난 마케터인데 얼마나 무시무시한 코딩을 공부해야 하는 걸까?’ 글을 읽어보기도 전에 막막해지셨다면 걱정하지 마세요. 우리가 공부해야 할 것은 명확하게 정해져 있고, 양도 그리 많지 않습니다! 지금부터 어떤 언어를 왜 공부해야 하는지 하나씩 차근차근 살펴보도록 하겠습니다.
우선 오픈소스마케팅은 스터디, 웨비나, 기업 교육, 마케팅 컨설팅 등 어디에서든 마케터를 위한 개발 공부로 항상 다음 3개의 언어를 필수로 추천합니다. 이 언어들은 웹사이트를 구성하는 가장 기초적인 언어이기 때문이죠.

- HTML(HyperText Mark-up Language)
- CSS(Cascading Style Sheets)
- JavaScript
여기서 잠깐! 기본적인 상식 💡
- HTML/CSS는 프로그래밍 언어가 아닌 마크업 언어, 스타일 시트 언어입니다.
- Java는 JavaScript의 줄임말이 아닌 완전히 다른 언어입니다.
그렇다면 이 언어들이 웹사이트 구성에 있어 어떤 역할을 하는지부터 간단하게 살펴보도록 하겠습니다.
- HTML: 웹사이트의 기본 구조, 골격과 내용을 구성합니다.
- CSS: 웹사이트를 좀 더 보기 좋게 꾸미는 역할을 합니다.
- JavaScript: 웹사이트가 사용자와 상호작용할 수 있도록 합니다.
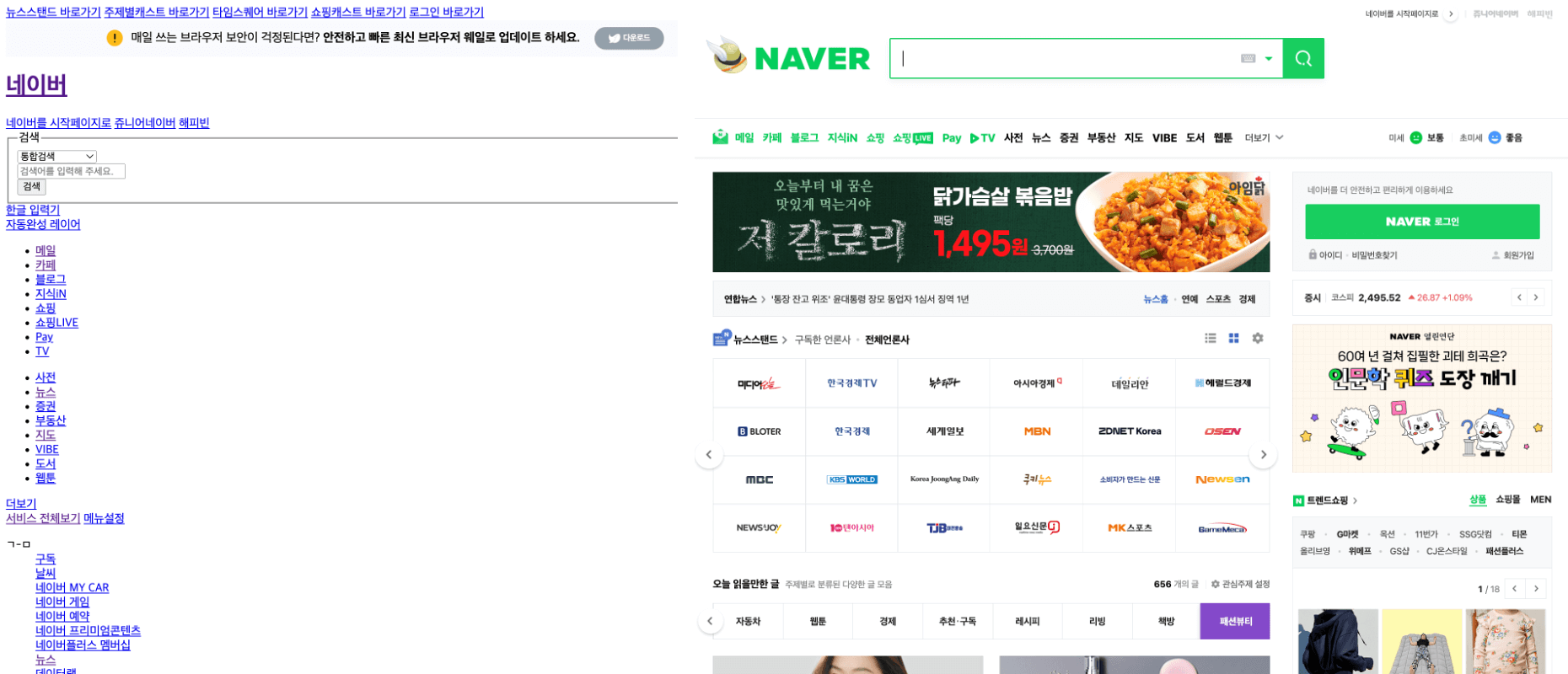
각 언어의 역할에 대한 직관적인 이해를 돕기 위해 우리에게 익숙한 네이버 웹사이트를 예시로 살펴보겠습니다.
웹사이트가 정상적으로 로드된다면 우측과 같은 모습이겠지만, 간혹 웹사이트의 오류로 좌측 예시와 같이 글자의 나열로만 이루어진 날것의 모습으로 나타나기도 하는데, 좌측 이미지와 같은 상황을 모두 한 번쯤은 목격해 보셨을 겁니다.

웹사이트를 HTML만 사용하여 기본 내용과 구조만 갖추어 구성할 경우 좌측 이미지와 같은 모습이 되고, 거기에 CSS를 더해 웹사이트를 디자인해야 우측과 같이 우리에게 익숙한 웹사이트의 형태를 갖추게 되는 것입니다.
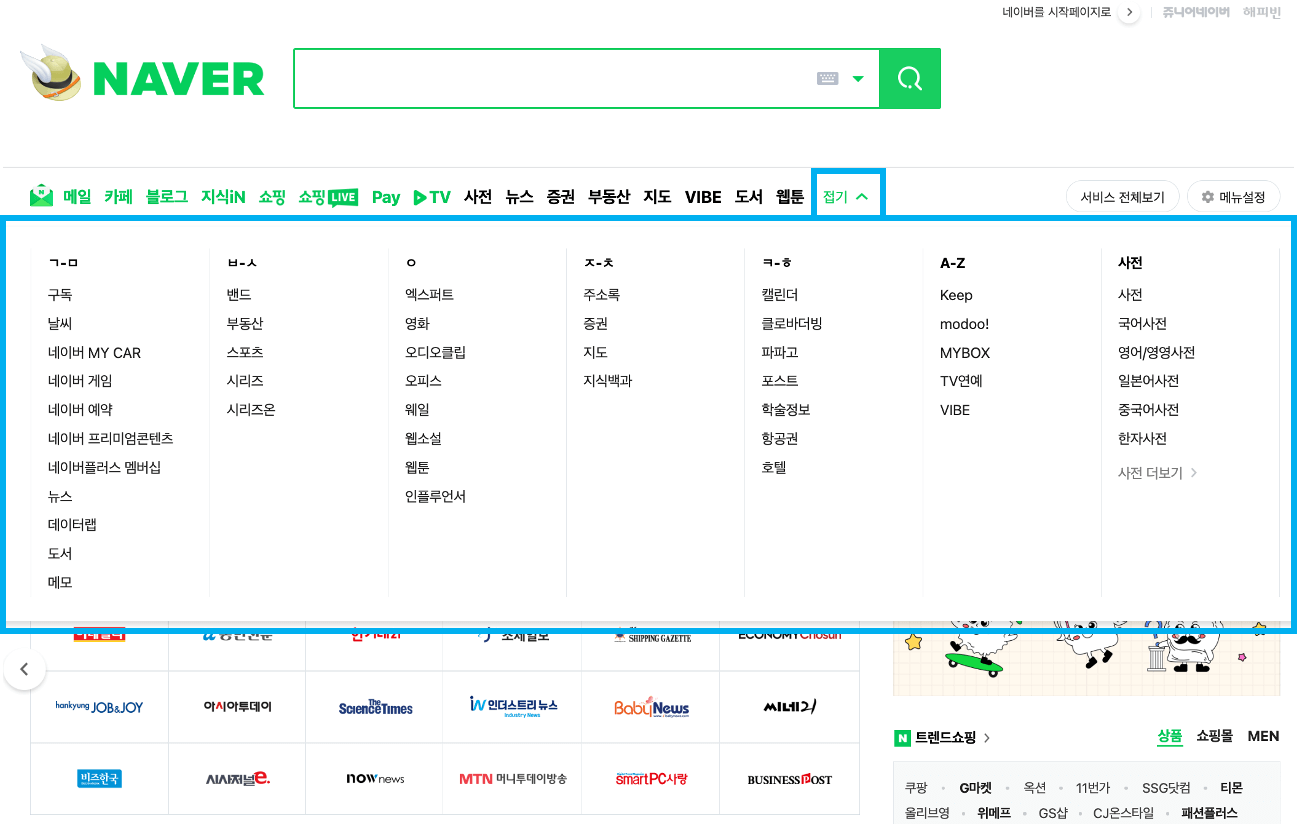
그다음으로 JavaScript의 역할을 알아보기 위해 네이버 화면에서 카테고리의 더 보기🔼 텍스트를 클릭해보겠습니다.

버튼을 클릭하자 바로 카테고리 전체 메뉴가 펼쳐지면서 웹사이트가 동작하는 것을 볼 수 있습니다. 우리가 클릭했던 텍스트도 접기🔽 로 바뀌었네요. 이처럼 자바스크립트는 잘 만들어진 웹사이트가 사용자와 상호작용하며 다양한 방식으로 작동할 수 있도록 하는 역할을 합니다.
마케터가 웹 개발 기초를 공부하면 어떤 것들이 가능해지는가
실제로 오픈소스마케팅의 교육을 통해 웹 개발 지식을 토대로 디지털 마케팅을 공부했던 많은 마케터들이 ‘실제로 업무에 큰 도움이 되었고, 큰 성과를 거둘 수 있었다.’며 생생한 사례를 전해왔습니다. 그렇다면 지금까지의 실제 후기와 사례들을 중심으로 재구성한 가상의 인물 오소마(가명)씨의 일화를 통해 마케터가 웹 개발 공부를 하면 어떤 것들이 가능해지는지 좀 더 피부에 와닿게 살펴보도록 하겠습니다.
O씨는 소규모 스타트업에서 근무 중이던 마케터 였습니다. 다양한 시도를 적극 지지해주는 회사의 업무 분위기 덕분에 O씨는 공부를 통해 배운 새로운 마케팅 지식을 실제 업무에 적용해보며 여러 가지 새로운 도전을 해볼 수 있었습니다.
그러나 회사 규모가 아직 크지 않다 보니 슬프게도 O씨가 당장 사용할 수 있는 마케팅 예산은 많지 않았고, 그래서 O씨는 돈이 들지 않거나, 적은 예산으로 실행할 수 있는 마케팅부터 찾아서 하나씩 직접 시도하기로 했습니다.
✅ 검색엔진 최적화(SEO) 작업을 통한 자연 검색 유입 2배 이상 증가!
- O씨는 가장 먼저 웹사이트의 자연 유입을 늘리기 위해 검색엔진에서 웹사이트 노출 순위를 올려 검색 결과 상단에 노출되게 해야겠다고 생각했습니다. 이에 O씨는 회사의 비즈니스와 연관된 검색어들을 하나씩 검색해보며 회사의 웹사이트가 노출되는 순위가 어느 수준인지를 확인했습니다. 결과는 생각보다 처참했습니다. 아무리 페이지를 넘겨봐도 O씨의 회사 웹사이트는 검색 결과에서 찾기 어려웠습니다.
- O씨는 검색 결과 노출을 위해 웹사이트 SEO(검색엔진 최적화) 작업에 돌입했습니다. 먼저 웹사이트를 자세히 살펴보니 웹사이트가 모두 통 이미지로 이루어져 있는 것을 발견했습니다. 이럴 경우 검색엔진이 웹사이트를 탐색하고 수집하는 크롤링 작업이 원활하지 않아 검색엔진 노출에도 큰 영향이 생긴다는 것을 잘 알고 있던 A씨는 웹사이트를 페이지 구조에 맞게, <h1>, <h2>, <p>, <img alt=""> 등 HTML 태그들을 적절히 활용하여 콘텐츠 구조를 개선한 새로운 웹사이트 제작을 요청했습니다.
- 웹사이트가 완성되고 O씨는 본격적인 SEO 작업을 위해 구글 서치 콘솔, 네이버 웹마스터 도구 등에 웹사이트를 등록하고자 했습니다. 웹사이트 인증을 위해 <head> 영역에 <meta> 태그를 붙여 넣는 과정이 필요했지만, HTML 구조를 아는 O씨는 큰 어려움 없이 개발팀에 명쾌한 요청을 전달해 빠르게 등록을 마쳤습니다.
- 필요한 사전 작업을 마치고 며칠 후, 검색 결과에 어떻게 반영되었는지 직접 살펴보던 O씨는 웹사이트의 제목과 설명이 너무 짧고 엉성하게 노출되고 있는 것을 확인했습니다. 이대로라면 검색한 사용자에게 우리 비즈니스를 충분히 소개하기 어려울 것 같다고 생각한 O씨는 검색을 통해 description 등의 <meta> 태그를 수정하면 원하는 제목과 설명으로 바꾸어 노출할 수 있다는 사실을 알게 되었고 곧바로 해당 내용을 수정했습니다.
- 모든 작업을 마친 O씨는 뿌듯했습니다. 게다가 이런 작업 후 시간이 점점 흐를수록 웹사이트의 노출 순위는 상승했고, 이를 통해 자연 유입량 역시 2배 이상 증가하여 회사에서도 성과를 인정받았습니다. O씨는 공부하길 참 잘했다고 생각했습니다.
✅ 구글 태그 매니저를 활용해 GA4를 직접 설치하고 이벤트를 세팅!
- SEO 개선을 통한 자연 검색 유입 증대의 성과를 인정받은 O씨는 자연 유입 외에 더 많은 유입을 확보하고 싶어졌습니다. 평소 검색을 통한 자연 유입량과 그 추이도 좋았기 때문에 검색광고도 함께 진행해보면 좋을 것 같다고 생각해왔던 O씨는 소액을 투입하여 검색 광고부터 차근차근 진행해보기로 마음먹었습니다.
- 그런데 광고 진행에 앞서 O씨는 고민에 빠졌습니다. 앞으로 더 많고 다양한 광고/마케팅 데이터 분석이 필요해졌고 O씨는 공부했던 내용을 활용해 이번 기회에 구글 애널리틱스 4(GA4)를 직접 설치해보기로 했습니다.
- GA4 역시 설치 스크립트 코드를 웹사이트 <head> 영역에 붙여 넣는 작업이 필요했습니다. 이미 이런 작업은 아주 간단하게 직접 처리하거나 요청할 수 있었던 O씨는 개발팀에 요청을 전달하려던 중, 문득 구글 태그 매니저(GTM)를 활용하면 이렇게 매번 개발팀에게 번거로운 요청을 하지 않아도 된다는 사실이 떠올랐습니다. 그래서 O씨는 GTM 스니펫을 개발팀에 전달하여 GTM 설치를 우선 완료하였습니다.
- GTM 설치가 완료되자 O씨는 GTM으로 GA4를 설치하는 데 간단히 성공했습니다. GA4 설치를 마치고 신난 O씨는 내친김에 사용자들이 우리 웹사이트에 들어와서 어떤 상품을 많이 보는지, 상품을 구매하다가 어디서 많이 이탈되는지 더 자세하게 보기 위해 GA4 이벤트 설정을 해봐야겠다고 생각했습니다.
- 공부했던 내용들을 떠올리며 지난 필기와 기록을 뒤적이고 생소한 부분은 검색해보며 O씨는 이벤트를 세팅했습니다. 공부 내용을 실무에 직접 적용하는 과정은 생각보다 순탄치만은 않았습니다. 하지만 JavaScript를 이미 공부했던 O씨는 요소, 변수, DOM 등 GTM을 구성하는 내용들에 익숙했기 때문에 비록 헤매긴 했지만, 세팅에 성공했습니다. 이 과정은 공부할 때 느꼈던 뿌듯함보다 더 큰 성취감으로 느껴졌습니다.
✅ 어떤 광고 스크립트든 직접 설치하고 전환 이벤트도 간단히 세팅!
- O씨의 노력과 경험치만큼 회사의 매출도 증가하여 O씨가 활용할 수 있는 마케팅 예산도 늘었습니다. O씨는 이제 검색 광고와 함께 다른 디스플레이 광고도 진행해볼 수 있게 되어 평소 눈여겨 봐왔던 페이스북, 인스타그램 광고와 구글 광고, 카카오 비즈보드 등 다양한 광고를 진행해 어떤 매체가 가장 효율적인지 살펴보고 싶어졌습니다.
- O씨는 빠른 광고 최적화와 전환 추적을 위해 광고 스크립트를 먼저 설치하기로 했습니다. 또, 전환 관련 다양한 지표들을 GA4 데이터와 비교하며 다각도로 광고 데이터를 분석해보거나, 유의미한 이벤트를 발생시킨 모수들을 모아 타겟팅에도 활용해볼 생각이었습니다.
- 구글 광고는 GA4와 연동성이 좋아 어찌어찌 성공했는데, 메타 픽셀과 카카오톡 픽셀은 방식이 조금 달랐습니다. 하지만 카카오, 메타의 가이드 문서를 참고하여 GTM의 맞춤 HTML 태그를 활용하여 기본 광고 스크립트와 전환 이벤트를 설치할 수 있었습니다.
- ‘HTML과 JavaScript를 모르고 GTM을 활용하지 않았던 과거였다면, 매번 개발팀에 찾아가 요청을 드리고 업무가 밀릴 때마다 전전긍긍했을 텐데.’ 이제 이 모든 걸 이해하고 작업 할 수 있단 사실에 O씨는 기쁘고 감사했습니다.
✅ 데이터 기반의 유입 분석+전환 측정으로 광고 성과 개선!
- 다양한 광고 매체를 한동안 운영하며 매체 테스트를 진행해본 O씨는 이제는 성과가 가장 우수한 매체들을 선별해 집중적으로 운영해야겠다고 생각했습니다. 하지만 각 광고 매체에서 제공하는 대시보드 상으로는 매체별 성과에 큰 차이는 없어 보였기에 어떤 매체에 집중하는 게 좋을지 고민되었습니다.
- 이런 상황을 대비해 광고 집행 전부터 유입과 행동 추적을 위해 UTM과 이벤트 세팅을 미리 준비하고 활용하며 유입 분석의 토대를 갖춰둔 O씨는 구글 애널리틱스와 같은 분석 툴을 활용해 광고 성과를 하나씩 자세히 분석해보기 시작했습니다.
- 가장 먼저 UTM 정보로 소스/매체별 유입 분석을 진행하던 O씨는 깜짝 놀랐습니다. 매체 제공 대시보드 상 클릭률이 가장 높아 가장 큰 예산 비중으로 운영했던 A 매체의 실제 웹사이트 체류 시간과 참여도가 현저히 저조했기 때문입니다. 반면 A 매체보다 약간 낮은 클릭률을 보이던 B 매체는 웹사이트 유입 후 실제 체류 시간과 참여도가 약 1.5배가량 우수했습니다.
- 자세히 살펴보니 전환 성과 역시 비슷했습니다. A 매체보다 B 매체의 유입 대비 전환 효율이 상대적으로 우수했습니다. 이에 O씨는 A 매체의 예산을 줄이는 동시에 B 매체의 예산을 늘리고 광고 소재를 다양화하여 운영을 지속했고, 결과적으로 광고 성과가 크게 개선되어 B 매체 집중 운영을 지속하기로 했습니다.
마케터의 웹 개발 언어 공부법
그리고 O씨는 오래오래 행복하게 살았다고 합니다!
이렇게 사례를 직접 살펴보니 웹에 관한 공부를 통해 우리 마케터가 할 수 있는 것들이 정말 많다는 사실이 더욱 피부에 와닿는 것 같지 않나요? 그러면 이제 이어서 이것들을 어떻게 공부할 수 있을지, 실질적인 공부법에 대해 간단히 이야기해보도록 하겠습니다. 조금은 뻔한 이야기가 될 수도 있겠지만 실제로 공부에 많은 도움이 되는 내용들이니 웹 개발 언어 공부를 시작하고자 하는 마케터 여러분들은 꼭 참고해주세요!
-
무료 온라인 수업을 제공하는 생활코딩으로 공부하기
생활코딩은 비 개발자 일반인들에게 프로그래밍을 쉽게 알려주는 무료 웹사이트입니다. 생활코딩에서는 HTML/CSS, JavaScript, 웹의 모든 작동 원리를 이해할 수 있는 서버와 클라이언트와 같은 기초 개념부터 다양한 종류의 언어를 폭넓게 다루고 있습니다. 웬만한 유료 강의보다 훨씬 쉽고 명확하게 설명이 잘 되어 있으니, 유료 강의를 찾아보기 전에 생활코딩 웹사이트의 HTML 목차부터 시작하여 웹사이트에서 제공하는 순서대로 차근차근 공부하는 것을 추천합니다.
-
책을 한 권 구매하여 읽고 실습해보기
책을 통한 반복 학습 역시 가장 확실한 공부 방법 중 하나입니다. 우리는 마케터이기 때문에 HTML/CSS/JavaScript를 다루는 책 중 초보자 또는 비 개발자 일반인을 위한 입문서를 구매하면 됩니다. 또한, 책에서 제공하는 모든 내용을 깊이 있게 공부할 필요는 없고 대략적인 굵직한 내용을 휙휙 공부하며 넘어가 보는 것을 추천합니다. 이렇게 훑으며 공부했다면 처음으로 돌아가 이 과정을 다시 가볍게 반복하고, 또 반복하는 ‘반복 학습’이 더욱 중요합니다. 다만 주의해야 할 사항이 있습니다! 절대로 책을 눈으로만 읽고 공부를 끝마쳐서는 안 됩니다. 책에 나온 예제, 실습 문제 등 모든 실습 내용을 직접! 내 컴퓨터로 써보고 실행시켜보는 연습이 동반되어야 합니다. 프로그래밍 언어 역시 ‘언어’이기 때문에 직접 몸으로 부딪쳐서 시도해보지 않으면 절대 익숙해질 수 없습니다.
-
웹 페이지를 직접 만들어보기
‘웹 페이지를 만들어보라니! 초보자를 위한 공부 방법 맞아?!’하고 놀라시는 분들이 있을 것 같습니다. 하지만 HTML/CSS/JavaScript를 몇 시간만 집중해서 공부한다면 우리는 웹 페이지를 만들어보는 실습도 가능해지는 단계까지 금방 도달할 수 있습니다! 다양한 컴포넌트를 제공하는 부트스트랩과 같은 무료 프레임워크도 있기 때문에 어느 정도 입문 공부가 끝났다면 직접 웹 페이지를 만들어보는 실습도 해보시는 것을 추천합니다!
부트스트랩이란?
레이아웃, 네비게이션 바, 메인 배너, 캐러셀, 카드, 모달, 버튼, 푸터 등 다양한 웹 페이지 구성 요소들을 완성된 코드 형태로 제공하여 원하는 곳에 붙여넣기만 하면 요소를 사용할 수 있게 되어있어 웹사이트를 쉽게 만들 수 있도록 도와준다. -
자바스크립트 필수 공부 챕터 추천
HTML/CSS를 어느 정도 공부한 후 자바스크립트로 넘어오면 HTML/CSS보다 어려움을 느끼시는 분들이 많습니다. 하지만 자바스크립트는 구글 태그 매니저, 구글 애널리틱스 외 다양한 분석 툴 등을 활용할 때 가장 중요한 기본 바탕이 되는 내용이기 때문에 절대 이 단계에서 포기하시면 안 됩니다. 자바스크립트 공부 단계에서 막막함과 어려움을 느끼는 분들을 위해 자바스크립트의 어떤 부분을 중점적으로 공부하면 좋을지를 추려 보면 다음과 같습니다.
- 변수
- 조건문
- 함수
- 객체
- DOM
- 이벤트 리스너
이번 글에서는 마케터가 웹 개발 언어를 공부하면 어떤 장점이 있는지 사례를 들어 자세히 알아봤습니다. 웹 개발 언어는 공부를 시작하기 전에는 막연하고 어렵게만 느껴져 엄두가 나지 않겠지만, 막상 공부를 시작하면 생각보다 간단하고 재밌는 내용에 금세 푹 빠질 수 있게 됩니다. 오소마(가명)씨와 같은 멋진 마케터로의 큰 성장을 꿈꾸는 분들에게 이번 글이 웹 개발 공부를 다짐하는 계기가 되어줄 수 있길, 또 웹 개발 공부와 함께 더욱 많은 시도를 해볼 수 있는 한 해가 되시길 바라며 글을 마치겠습니다.