잘못 세팅된 데이터 살려드립니다: 중복 페이지뷰
중복으로 수집되는 페이지뷰로 인해 잘못 집계된 수치를 살려드립니다.
SPA(Single Page Application)는 이제 마케팅 지표만큼 마케터가 실무에서 익숙하게 듣는 단어입니다. 그만큼 많은 서비스가 SPA 형태로 만들어져 있고 이는 개발 지식이 없는 마케터가 정확한 데이터를 수집하는 데 혼란을 야기하고 있습니다. 대표적인 예로 ‘구글 태그 매니저의 페이지뷰 트리거가 제대로 작동하지 않는 것’을 들 수 있는데요. 이번 글에선 SPA의 특징을 자세히 살펴보고 올바르게 페이지뷰 이벤트를 세팅하는 방법에 대해 알아보도록 하겠습니다.
페이지뷰는 웹사이트의 페이지가 브라우저(Ex. chrome)에서 로드될 때 기록되는 측정 지표입니다. 이는 마케터가 확인하는 가장 간단한 지표이자 웹사이트와 개별 페이지에 대한 고객의 관심도를 파악할 수 있는 중요한 지표입니다. 그래서 많은 서비스에서 GA 기본 코드로 페이지뷰 데이터가 자동으로 수집됨에도, 구글 태그 매니저 내 페이지뷰 트리거를 활용해 프로모션 페이지, 회원가입 페이지와 같은 중요한 페이지의 페이지뷰 이벤트를 따로 만들곤 하는데요. SPA에서 페이지뷰 트리거가 제대로 작동하지 않는 이유를 살펴보려면 먼저 구글 태그 매니저에서 페이지뷰가 속한 페이지 조회 트리거가 작동하는 원리에 대해 좀 더 자세히 알아볼 필요가 있습니다.

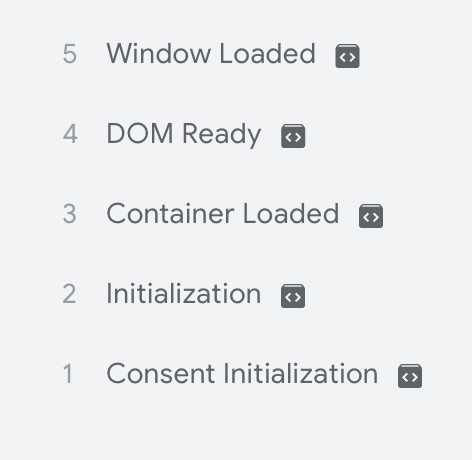
구글 태그 매니저의 미리보기 창을 살펴보면 처음 웹페이지를 진입하여 구글 태그 매니저가 작동했을 때 다음과 같은 순서로 트리거가 작동하는 것을 확인할 수 있습니다. 이 5가지 트리거가 페이지 조회와 관련된 트리거인데요. 각각의 트리거의 역할은 다음과 같습니다.
동의 초기화는 기존에 없다가 새로 생긴 페이지 조회 트리거입니다. EU의 강력한 개인정보보호법인 GDPR이 발효되면서 사용자에게 쿠키 사용을 동의 받는 것이 의무화되었습니다. 일반적으로 쿠키 사용 동의를 받는 쿠키 배너를 실행시키는 데 사용되며 사용자의 쿠키 동의 이후 다른 스크립트를 실행할 수 있기 때문에 구글 태그 매니저 실행 시 가장 먼저 실행됩니다.
동의 초기화를 제외한 모든 트리거보다 먼저 실행되는 트리거입니다. 가장 먼저 실행되어야 하는 태그를 만들 때 사용됩니다.
페이지뷰의 정의처럼 웹브라우저가 페이지를 로드하기 시작하면 실행되는 트리거입니다. 아직 페이지의 리소스(HTML, CSS, JAVASCRIPT 등)가 모두 로드되지 않았지만 웹사이트의 서버와 연결되어 로딩을 시작한 순간 바로 실행됩니다.
웹브라우저 HTML 문서가 완전히 로드 되어 전체 페이지 구성을 완료했을 때 실행되는 트리거입니다. 페이지를 들어왔을 때 HTML 문서에서 특정 텍스트 값(Ex. 블로그 제목, 프로모션 제목 등)을 매개변수로 가져오는 경우처럼 DOM과의 상호작용으로 변수를 가져오는 페이지뷰 기반 태그에서 사용됩니다.
이미지 및 스크립트 등 모든 삽입된 리소스를 포함하여 페이지가 완벽하게 로드된 후 실행됩니다. 페이지 조회 트리거들은 모두 페이지가 서버와 연결되어 로딩되었을 때 실행이 됩니다.
SPA로 개발된 웹사이트에서도 분명 우리가 페이지를 이동할 때마다 페이지의 모습이 바뀌는데 왜 페이지 조회 트리거들이 정상적으로 작동하지 않는 걸까요?
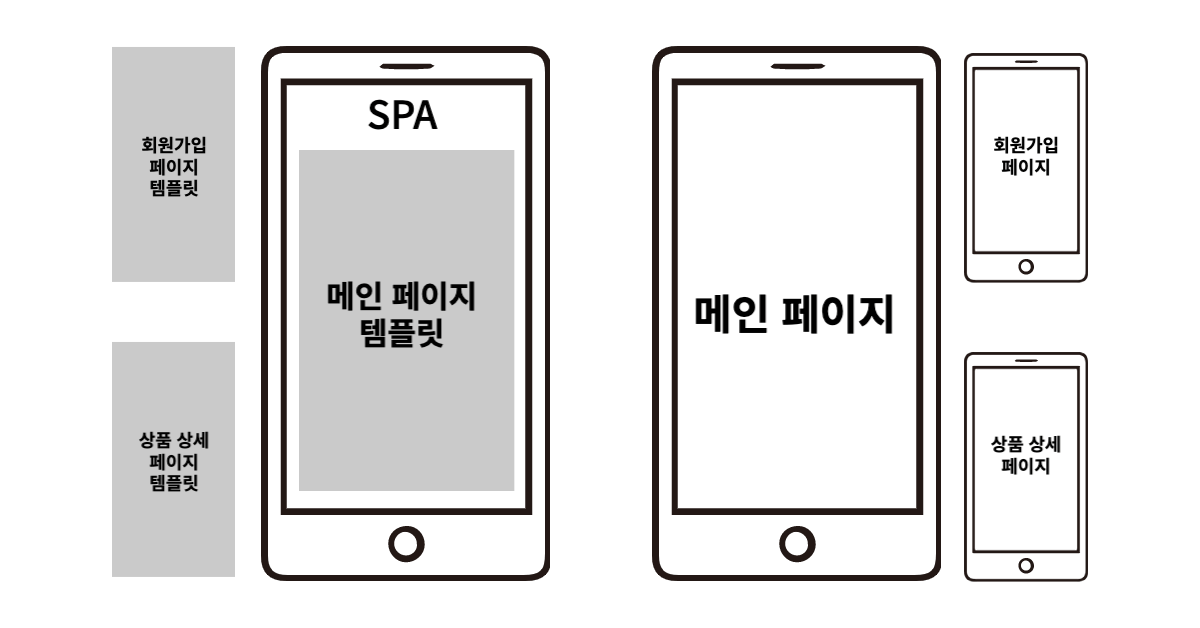
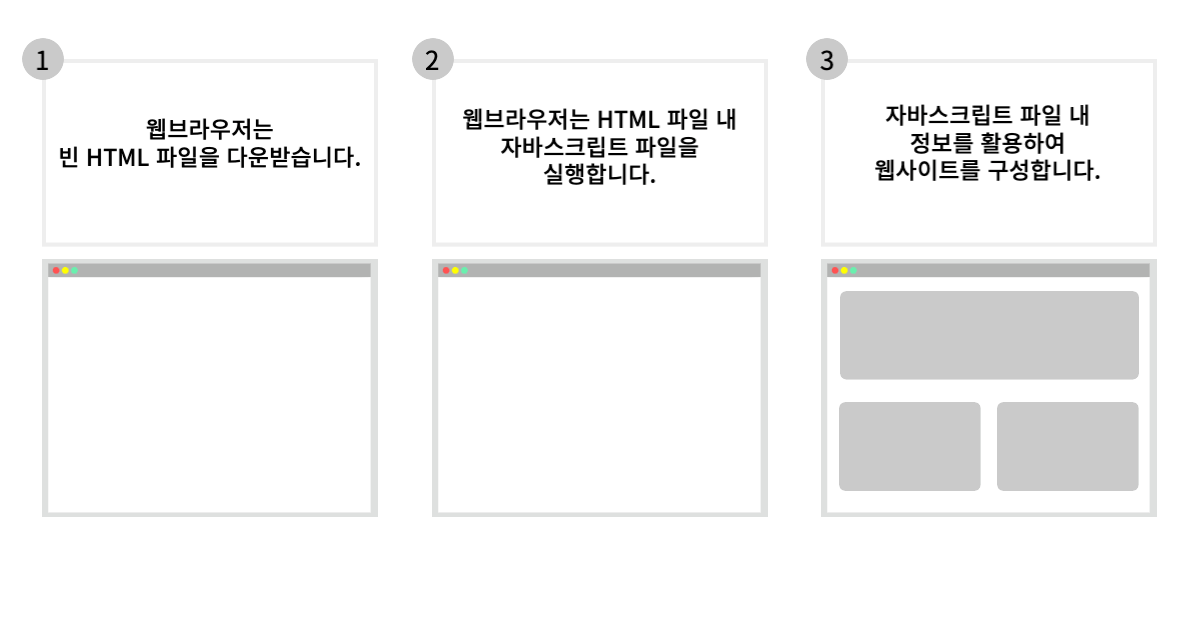
Single Page Application이라는 단어에서 알 수 있듯이 SPA로 만들어진 웹사이트는 최초로 접속할 때 서버에서 웹페이지 구동에 필요한 모든 리소스(HTML, CSS, JAVASCRIPT 등)를 받아옵니다.

이미지에서 보이듯이 서버에서 받아온 리소스를 템플릿 형태로 가지고 있다가 사용자가 상호작용한 페이지에 맞는 템플릿을 화면에서 보여줍니다. 이 과정이 우리 눈에는 기존 Multi Page Applicaion(MPA) 서비스처럼 새로운 페이지가 로드되는 것으로 보이게 됩니다. 하지만 실제로는 페이지가 바뀌는 것이 아닌 템플릿만 갈아 끼우고 있는 것이기 때문에 새로운 페이지가 로드되는 과정을 거치지 않습니다. 그래서 구글 태그 매니저의 페이지뷰 트리거는 최초 접속 이후에는 작동하지 않게 됩니다.
마케터에게 혼돈을 주는 SPA를 왜 요즘 서비스들이 사용할 수밖에 없는지 SPA를 사용했을 때의 대표적인 장점을 통해 알아보도록 하겠습니다.
처음 웹사이트에 접속할 때 페이지에 필요한 모든 요소를 받으므로 초기 로딩은 MPA보다 오래 걸릴 수 있지만 이후 페이지를 이동할 때는 페이지를 로딩하는 작업을 거치지 않으므로 웹사이트 속도가 향상됩니다. 그래서 스마트폰이 보급되는 시점에 모바일 환경에 웹사이트 속도를 최적화하기 위해 SPA 기술이 발달하기 시작했습니다.
페이지가 변할 때 다시 페이지를 로드해서 보여주는 것이 아니기 때문에 깜빡임 현상이 없이 깔끔하게 화면의 내용을 변화시킬 수 있습니다.
기존에 페이지가 바뀔 때마다 서버에서 HTML 파일을 전달받아 새롭게 페이지를 구성할 때는 서버 쪽에서 프론트엔드 개발자에게 HTML, CSS 정보를 받아 다시 이를 서버 쪽 프로그래밍 언어에 맞게 추가 작업을 진행해야 했습니다. 하지만 SPA에서는 웹페이지를 구성하는데 필요한 HTML, CSS, JAVASCRIPT 파일을 브라우저(Ex. chrome)에 전송하는 서버를 프론트엔드 개발자가 직접 개발하기 때문에 업무를 명확히 분리하여 개발을 할 수 있습니다.
장점을 알아보고 나니 왜 많은 서비스에서 SPA 기술을 활용하여 웹사이트를 개발하는 것을 선호하는지 알 것 같습니다. 물론 SPA도 단점은 존재합니다. 대표적인 단점은 다음과 같습니다.

위에서 말한 단점들은 여전히 SPA의 단점으로 얘기되곤 하지만, 현재 많은 해결책이 존재합니다. 이번 글에서는 페이지뷰를 정확하게 측정할 수 있는 이유에 관해서만 설명하고 나머지는 추후 다른 글에서 다루도록 하겠습니다.
SPA(Single Page Application)에서 최초 접속 시에만 페이지가 로딩되는 것은 페이지뷰 지표 측정을 어렵게 하는 것뿐만 아니라 페이지마다 고유의 URL이 존재하지 않아 특정 페이지로 바로 접속할 수 없는 문제도 발생시켰습니다. 다행히 이 문제는 HTML5에 History API라는 것이 생기면서 해결되었는데요. History API에 대해 자세히 알아보도록 하겠습니다.
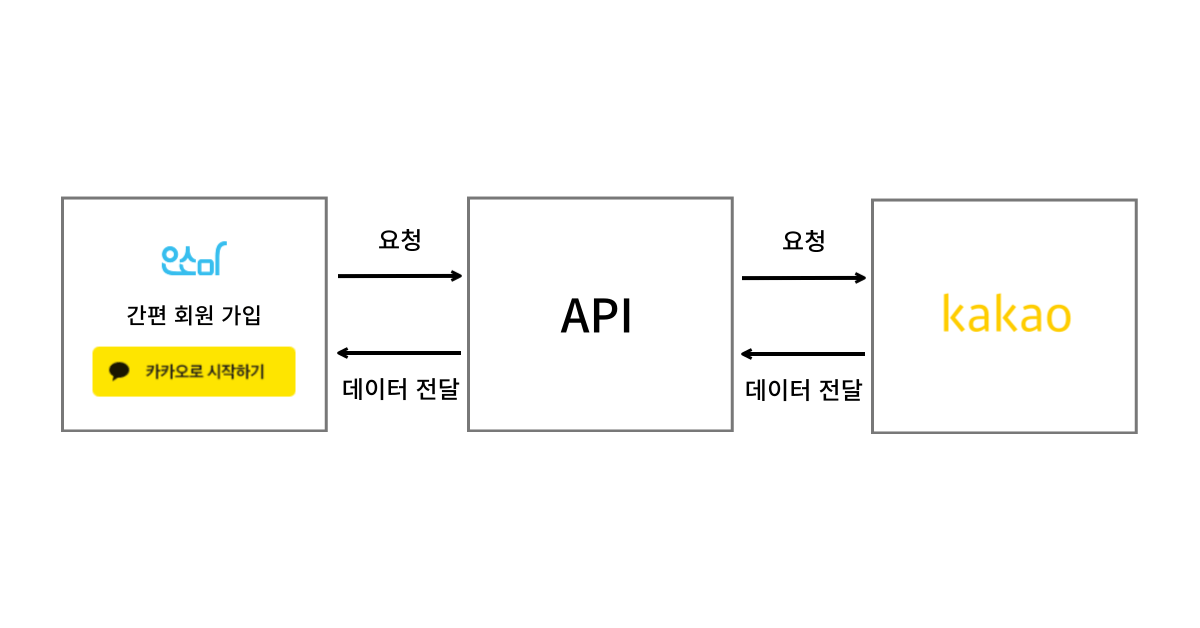
History API를 알아보기 전 먼저 API에 대해 간단히 알아보도록 하겠습니다. API(Application Programming Interface)는 개발자와 대화하다 보면 참 많이 듣는 용어입니다. API는 응용 프로그램끼리 상호작용하는 것을 돕기 위해 사용됩니다. 말로만으론 설명이 어려우니 실제 서비스에 사용되는 간단한 예시를 들어보도록 하겠습니다.

우리가 가장 익숙하게 접하는 API가 활용되는 경우는 간편 회원가입을 하는 경우입니다. API를 중개자로 카카오의 데이터베이스에서 회원 정보를 받아올 수 있기 때문에 정보를 입력하지 않고 간편하게 회원가입을 진행할 수 있습니다.
History API는 브라우저(Ex. chrome)에서 작동되는 Web API로 특정 응용 프로그램에서 데이터를 받아오는 것이 아니라 웹 브라우저에서 데이터를 받아옵니다. 페이지가 새로 로드되지 않아도 URL(페이지 주소)을 변경시킬 수 있는 기능을 가지고 있습니다. 그래서 페이지가 갱신되지 않는 SPA에서도 화면의 모습이 바뀔 때마다 그에 맞는 페이지 주소를 부여할 수 있습니다. History API를 활용하여 URL이 변경되는 경우는 대표적으로 2가지가 있습니다.
History API를 활용하여 URL이 변경되는 상황에 대해 알아보도록 하겠습니다.

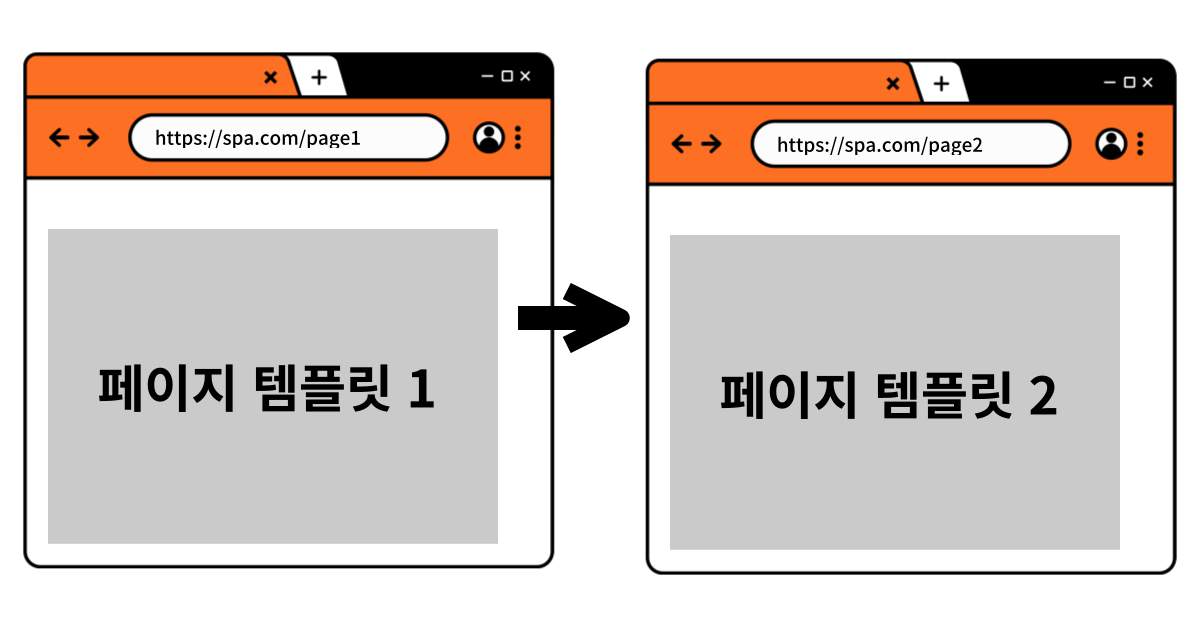
MPA(Multi Page Applicaion)에서 새로운 페이지로 이동하는 경우와 같습니다. 다만 SPA에서는 페이지가 1개이기 때문에 페이지의 템플릿이 바뀔 때 URL이 변경됩니다. 즉, pushState 기능이 활용되는 경우는 편하게 ‘새로운 페이지 템플릿으로 이동하는 경우’로 숙지하시면 됩니다. 이때 기존 페이지 템플릿 1의 정보가 남아있기 때문에 마치 페이지를 이동했던 것처럼 뒤로가기, 앞으로가기 기능을 이용할 수 있습니다.

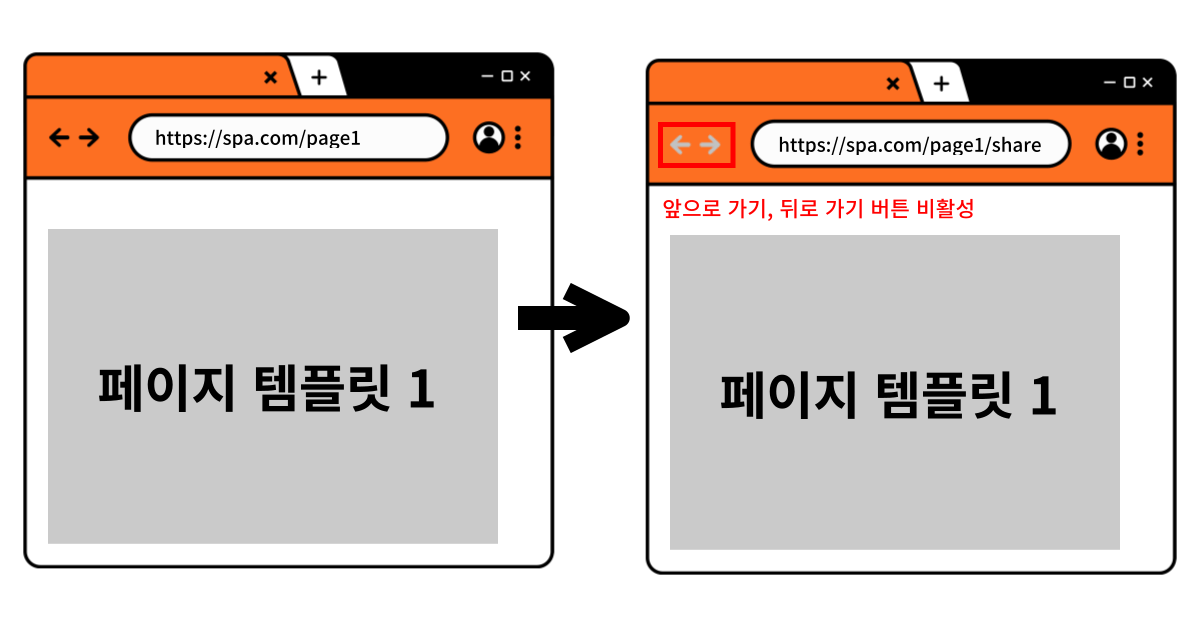
replace라는 단어에서 알 수 있듯이 URL을 새롭게 대체할 때 사용되는 기능입니다. 주로 실제 서비스에서는 같은 화면에서 공유용 URL이 따로 필요하거나 할 때 새로운 URL을 생성하기 위해 사용됩니다. 기존 URL을 새로운 URL로 아예 변경하는 것이기 때문에 pushState 때와는 다르게 뒤로 가기나 앞으로 가기 기능이 활성화되지 않습니다. 즉, replaceState 기능이 활용되는 경우는 편하게 ‘기존 URL을 아예 새로운 URL로 대체하는 경우‘로 숙지하시면 됩니다.

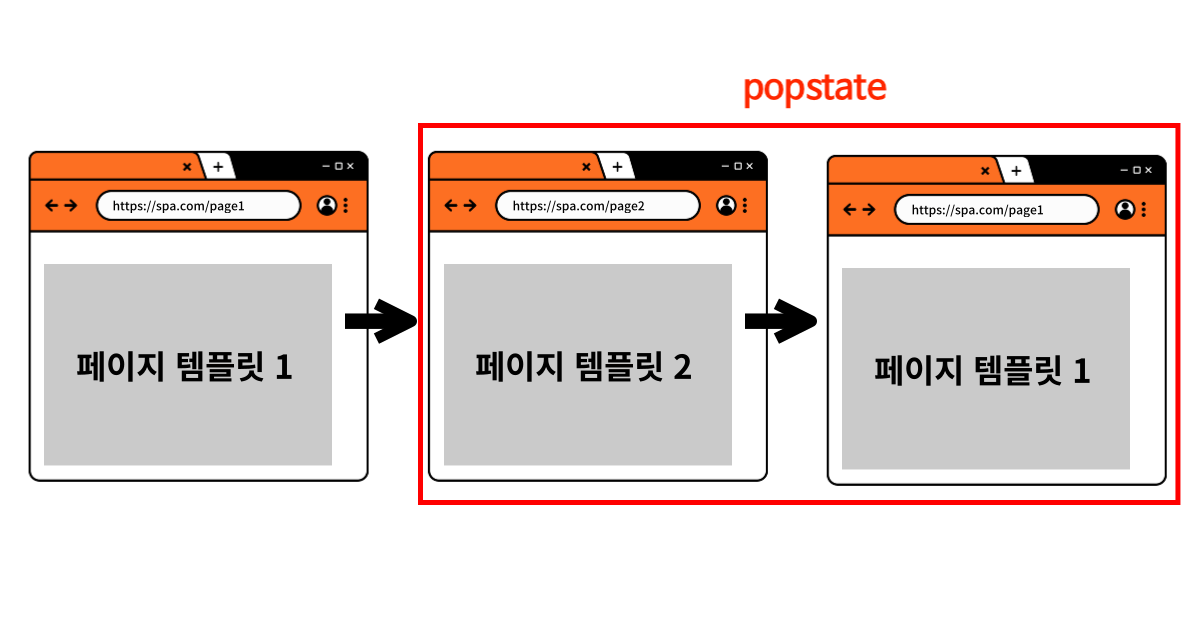
popstate는 History API에 포함되어 있는 기능은 아닙니다. 웹브라우저 내 앞으로 가기, 뒤로 가기 화살표를 누르면 작동하여 pushState로 새롭게 추가되었던 페이지 템플릿으로 이동할 수 있게 도와줍니다. 즉, popstate 기능이 활용되는 경우는 편하게 ‘앞으로 가기나 뒤로 가기를 통해 기존에 방문했던 페이지 템플릿로 이동하는 경우’로 숙지하시면 됩니다.
구글 태그 매니저에서는 페이지가 로딩되는 것뿐만 아니라 History API가 작동하는 것도 트리거로 사용할 수 있습니다. 이에 대해 알아보도록 하겠습니다.

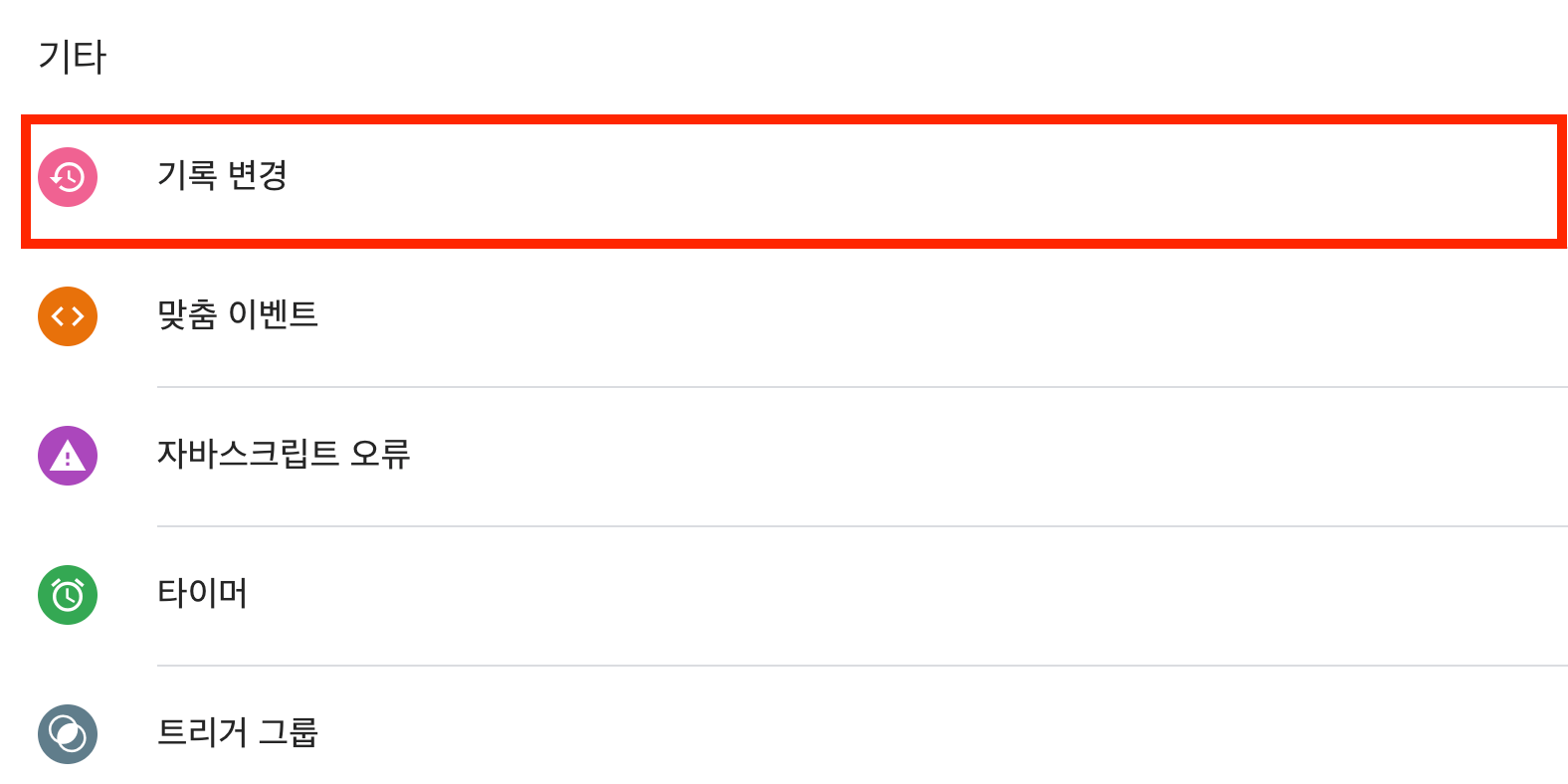
트리거를 만들 때 트리거 구성을 살펴보다 보면 기록 변경이라는 트리거를 볼 수 있습니다. 기록 변경은 영어 버전의 History change trigger가 번역된 단어로 위에서 말한 History API가 작동할 때 작동하는 태그를 만들 수 있는 트리거입니다. History API로 페이지가 변경되는 경우 페이지 URL이 생성되기 때문에 기존에 페이지뷰 트리거에서 사용하던 구글 태그 매니저 변수를 그대로 사용할 수 있습니다.
https://example.com/blog/make-cake?id=1245
https://example.com/blog?content=make-cake
위에 설명한 3개의 기본 변수를 활용하여 다음과 같이 고객이 특정 페이지에 방문했을 때 발동하는 트리거를 만들 수 있습니다.

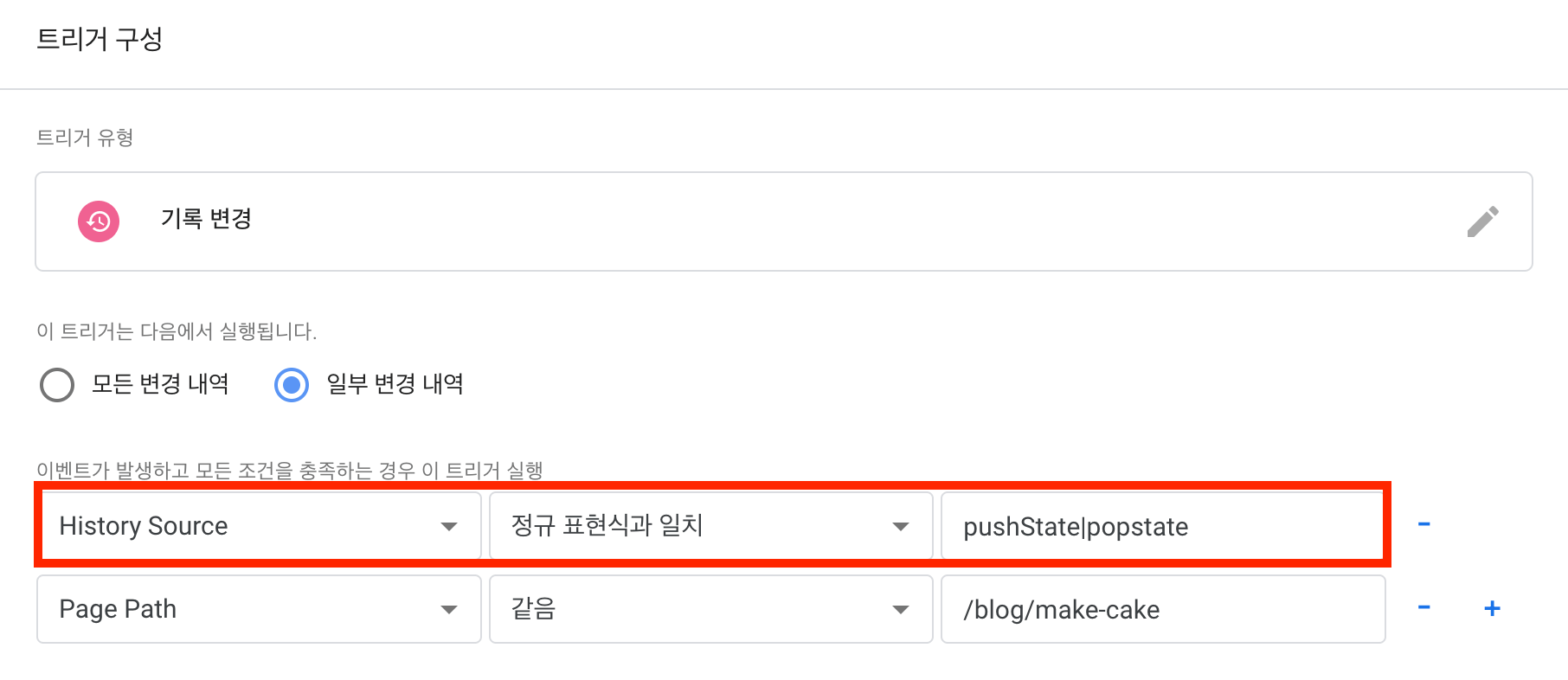
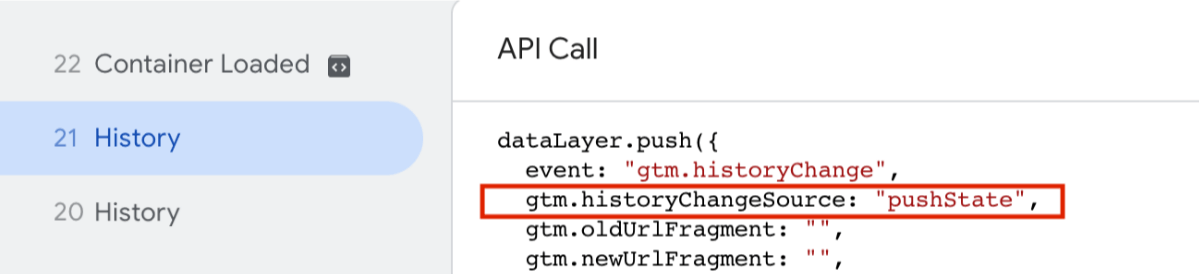
특정 페이지를 방문했을 때 발동하는 기록 변경 트리거를 만들 때 주의할 점은 반드시 History Source 변수를 활용하여 pushState, popstate 상황에서만 기록 변경 트리거가 작동하게 조건을 pushState|popstate로 설정해 줘야 한다는 것입니다.


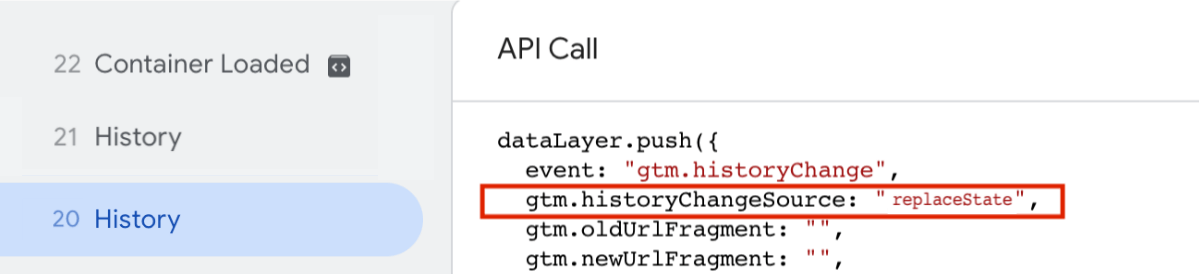
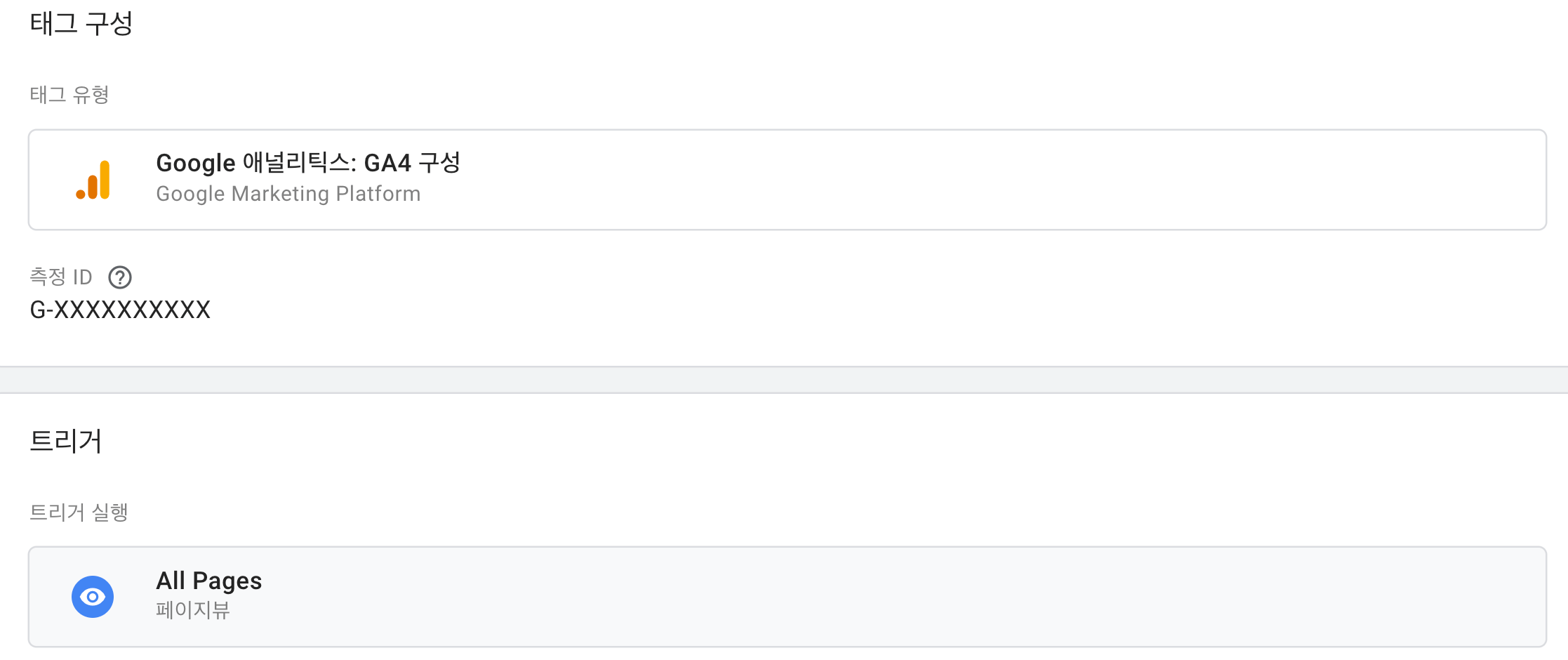
사이트 상황에 따라 다음과 같이 pushState 또는 popstate와 replaceState가 함께 작동하여 기록 변경 트리거가 2번 발생하는 경우가 있기 때문에 중복 페이지뷰를 방지하기 위해 꼭 필요한 설정입니다. 여기까지 글을 읽어오신 분이라면 SPA 환경에서 기록 변경 트리거가 페이지뷰 트리거를 대체한다는 사실을 파악하셨을 겁니다. 그럼 GA4의 기본 태그를 설치할 때 우리는 All Pages 트리거가 아닌 기록 변경 트리거를 사용해야 하는 걸까요?

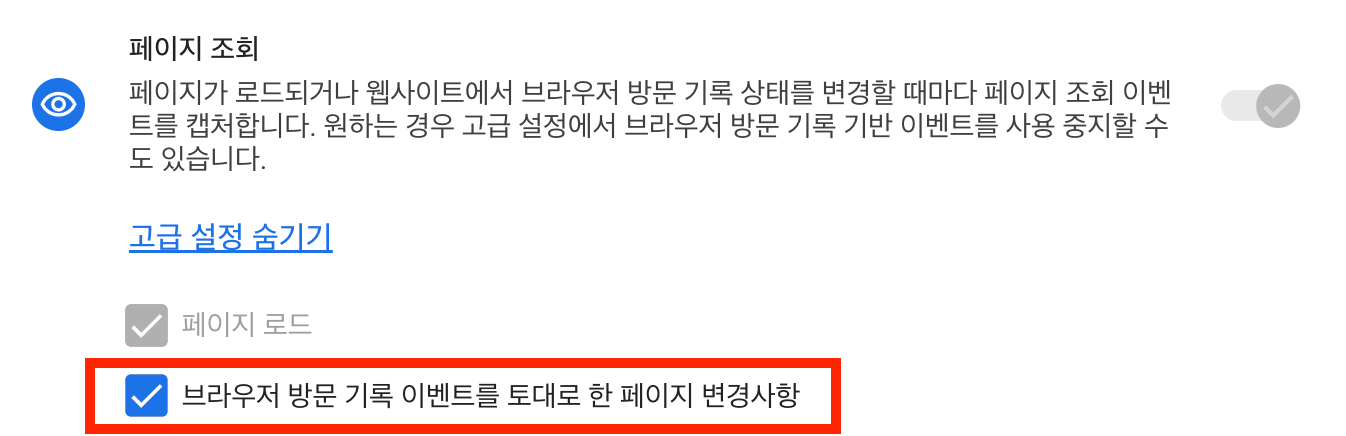
SPA에서 구글 애널리틱스 4(GA4)를 구글 태그 매니저로 설치할 때 트리거는 All Pages 하나만 사용하면 됩니다. GA4에서는 페이지 조회 이벤트가 향상된 측정으로 자동 측정됩니다. 향상된 측정으로 수집되는 페이지 조회에는 우리가 일반적으로 아는 페이지뷰뿐만 아니라 History API를 사용하여 URL을 변경할 때마다 발동되는 기록 변경 역시 함께 측정되도록 설정이 되어있습니다.

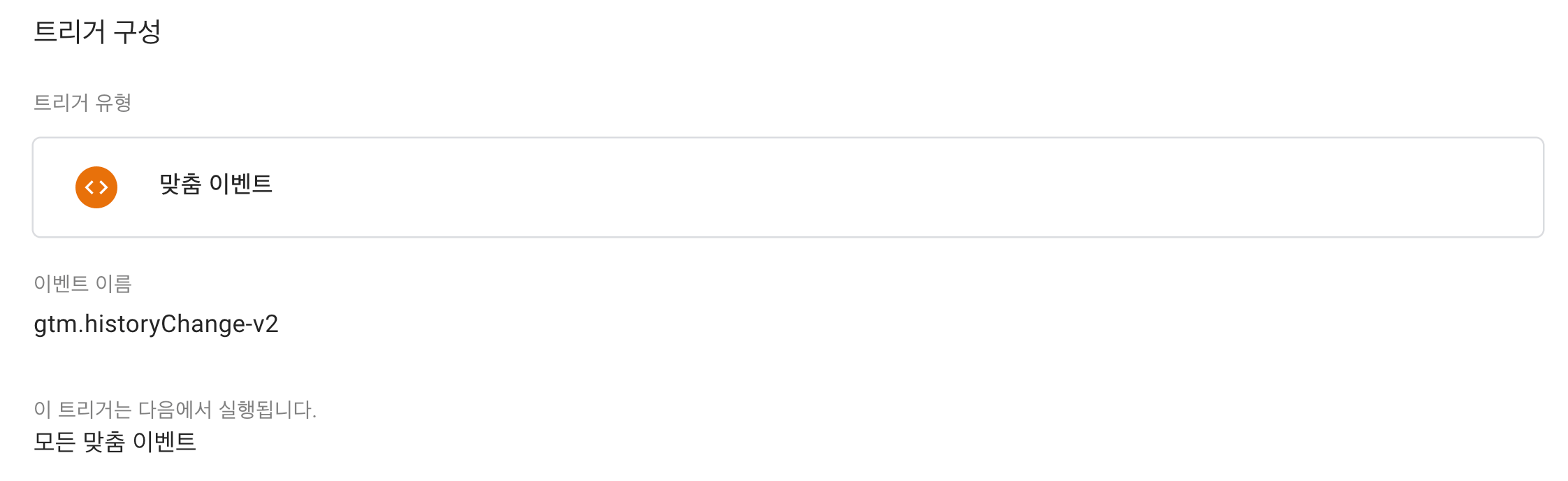
기록 상태가 변경될 때마다 페이지 조회(page_view) 이벤트를 기록하기 위해 GA4는 구글 태그 매니저에 내장된 기록 변경 트리거가 아닌 다른 기록 변경 트리거를 사용합니다. 이를 기록 변경 V2(historyChange-v2)라고 부르며 다음과 같이 맞춤 이벤트로 설정하여 구글 태그 매니저에서 트리거로 사용할 수 있습니다.

All Pages 트리거를 사용하지 않고 기록 변경 트리거만 사용하는 것은 SPA에서 GA4 구성 태그를 설정할 때 하는 가장 흔한 실수입니다. 구성 태그에 기록 변경 트리거만 세팅된 경우 맨 처음 페이지를 방문할 때는 기록 변경이 일어나지 않기 때문에 오히려 태그가 정상적으로 작동하지 않게 되니 꼭 유의해 주세요.
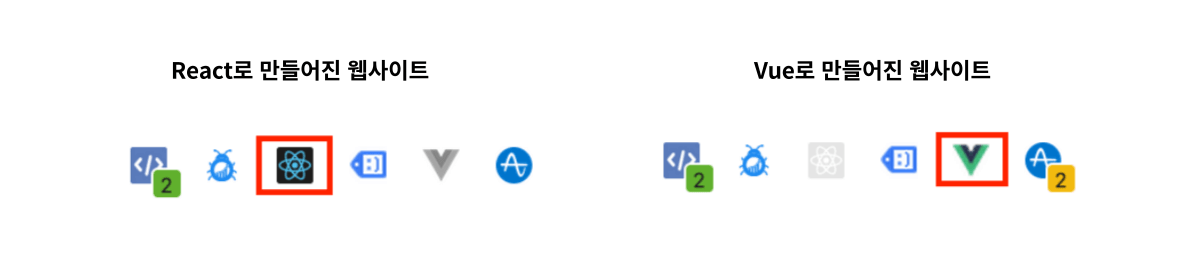
SPA로 만들어진 서비스는 대부분 React, Vue라는 자바스크립트 프레임워크로 만들어져 있습니다. 그래서 크롬 웹스토어에서 React, Vue 공식 개발도구를 설치하면 우리 웹사이트가 해당 프레임워크를 사용하는지 쉽게 알 수 있습니다.

해당 확장 프로그램을 설치하고 React나 Vue로 만들어진 사이트에 들어가면 다음과 같이 확장 프로그램 부분에 불이 들어오는 것을 볼 수 있습니다.
SPA 기술이 세상에 나온 지 꽤 되었지만, 여전히 GTM을 다루려는 분들에게 어려움을 주고 있는 것 같습니다. 이제 History API를 사용하여 페이지뷰를 측정할 수 있게 되었으니 더 이상 SPA 환경을 두려워할 필요가 없습니다. SPA 환경에서 개발자와 소통하고 정확한 데이터를 추적하는 데 어려움을 겪는 분들께 이 글이 도움이 되기를 바랍니다.
1:1 상담으로 시작할 수 있습니다.