GTM으로 SPA의 페이지뷰 이벤트 제대로 설정하기
react나 vue와 같은 Single Page Application 환경에서 GTM 기록 변경 트리거 활용 방법을 설명합니다.
구글 태그 매니저(Google Tag Manager)를 말할 때 자주 언급되는 기본 트리거인 요소 공개 상태(element visibility trigger)는 우리가 모니터, 노트북, 핸드폰 등 다양한 기기로 보는 화면에 특정 부분이 보였을 때 작동하는 트리거로 스크롤 추적, 팝업 노출 추적을 위해 주로 사용되고 있습니다. 다만 HTML 요소를 기반으로 특정 부분이 보였는지 판단하기 때문에 제대로 사용할 수 없는 때도 있는데요. 함께 알아보도록 하겠습니다.
요소 공개 상태 트리거를 단순하게 이해하지 않고 원리를 함께 이해하기 위해서는 HTML 요소(HTML element)에 대해 알아볼 필요가 있습니다. HTML 요소는 시작 태그부터 종료 태그까지의 한 묶음을 뜻하며 시작 태그, 속성 이름, 속성값, 내용, 종료 태그 5가지로 구분됩니다. 일반적으로 많이 접하는 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크를 정의할 때 사용하는 <a> 태그로 예를 들어 살펴볼게요.
<a href="https://osoma.kr" id="home">오픈소스마케팅 홈페이지</a>위의 태그를 구성 요소 5가지로 구분해도록 하겠습니다.
<a href="https://osoma.kr" id="home"> 부분이 시작 태그입니다.href, id가 속성 이름입니다.home이 속성 값입니다.오픈소스마케팅 홈페이지가 내용입니다.</a> 부분이 종료 태그입니다.대부분의 HTML 요소는 위와 같은 5가지 구성 요소로 만들어지지만 내용이 필요 없는 경우 내용, 종료 태그 구성 요소가 생략되기도 합니다. 대표적인 태그가 우리가 자주 사용하는 <img> 태그입니다.
<img class="lazy" alt="오픈소스마케팅 로고" src="/images/logo">이와 같은 특징 때문에 요소 공개 상태 트리거에는 click 트리거처럼 text 즉 내용을 이용하는 옵션은 존재하지 않습니다.

text 외에 click 트리거에서 사용되는 class 역시 옵션으로 존재하지 않는데요. class는 왜 존재하지 않는지 알아보도록 하겠습니다.
id와 class는 HTML의 특정 요소에 스타일을 적용하기 위해 사용하기 때문에 목적은 같습니다. 하지만 사용하는 방법이 다른데요. 이 차이 때문에 요소 공개 상태 트리거에는 class 옵션이 존재하지 않습니다.
<div class="employee">김희준</div>
<div class="employee">노지혜</div>
<div class="employee">홍승협</div>
<div class="employee">김예나</div>
<div class="employee">박하빈</div>
<div class="employee">이연정</div>
<div class="employee">이자영</div>
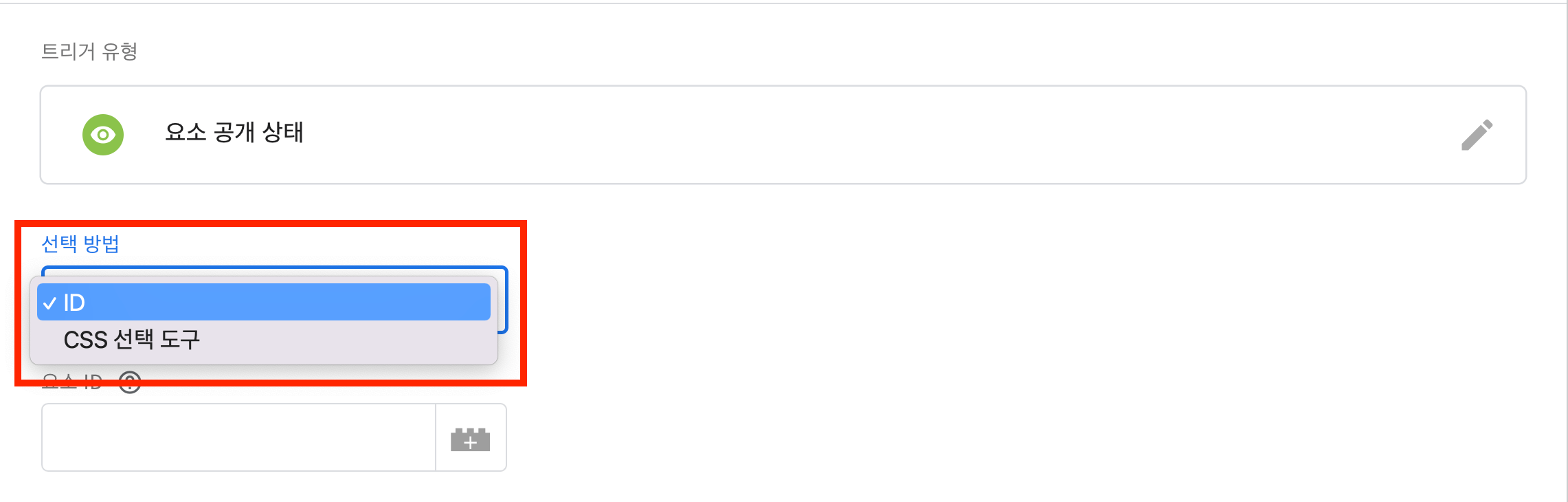
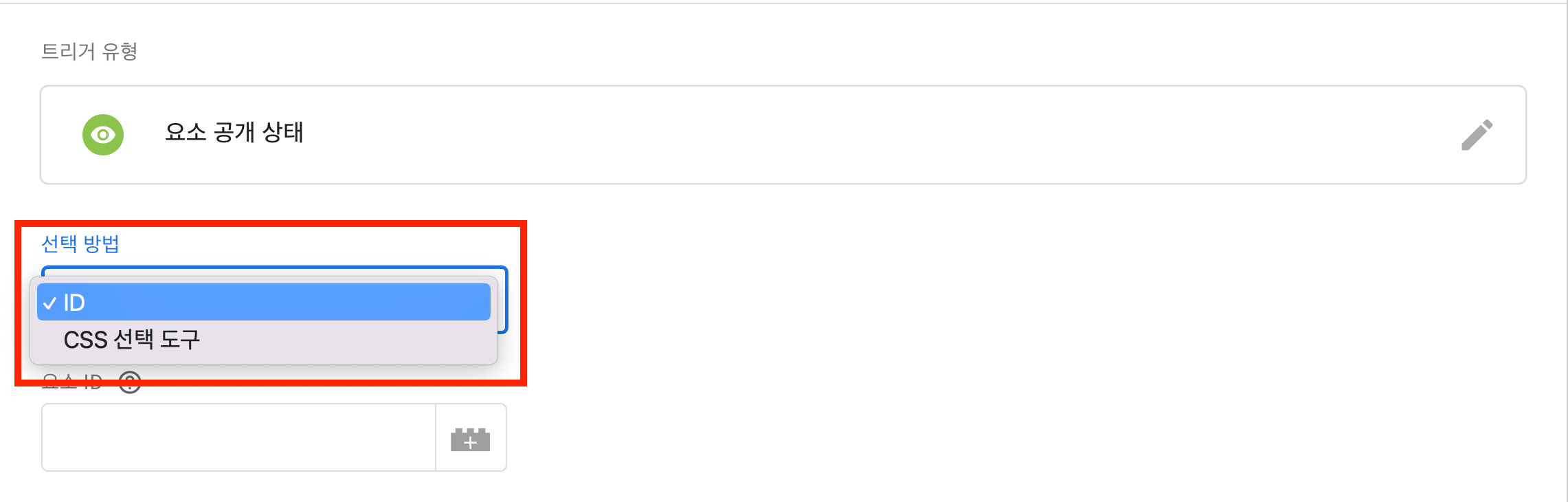
<div id="ceo">오경석</div>위의 예시처럼 class는 고유의 값이 아니기 때문에 화면에 보이는 특정 한 부분을 인지하는 데 어려움이 있어 고유의 값인 id만을 요소 공개 상태 트리거에서 옵션으로 제공하고 있습니다. id에 이어 2번째 옵션인 CSS 선택 도구에 대해서 알아보겠습니다.
CSS 선택 도구는 위에서 알아본 HTML 태그, 속성 이름, 속성 값을 활용하여 우리가 찾고자 하는 특정 HTML 요소(시작 태그부터 종료 태그까지의 한 묶음)의 위치를 지정해주는 옵션입니다. id 속성이 없을 때 특정 요소를 지정할 수 있게 구글 태그 매니저에서 제공하는 유일한 대체제입니다. CSS 선택 도구를 사용하는 규칙은 정해져 있고 그 규칙이 매우 많은데요. 자주 사용하는 규칙을 위주로 알아보도록 하겠습니다.
<img class="lazy" id="logo" alt="오픈소스마케팅 로고" src="/images/logo">
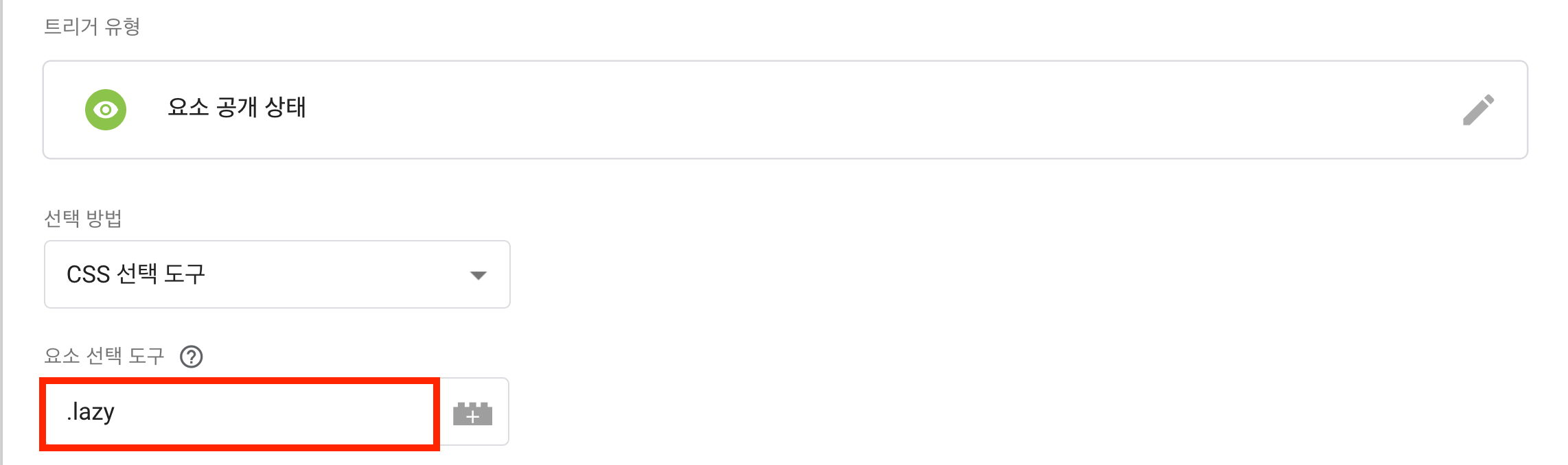
특정 class를 선택할 때는 .을 사용하기 때문에 lazy라는 class를 가지고 있는 html 요소를 찾기 위해선 .lazy를 조건으로 넣어줘야 합니다. 다만 위에서 말씀드린 것처럼 class는 중복으로 사용되기 때문에 권장되지 않는 방법입니다.
<img class="lazy" id="logo" alt="오픈소스마케팅 로고" src="/images/logo">
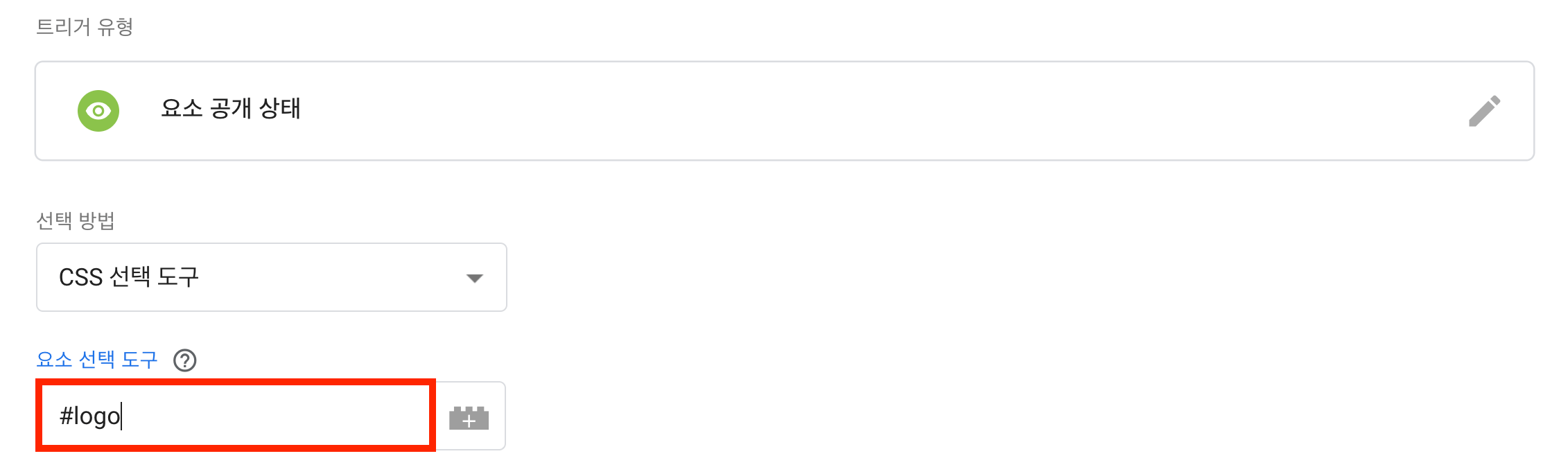
특정 id를 선택할 때는 #을 사용하기 때문에 logo라는 id를 가지고 있는 html 요소를 찾기 위해선 #logo를 조건으로 넣어줘야 합니다. id 하나를 선택하는 경우에는 ID 옵션을 사용하면 되기 때문에 실제로 사용되지는 않는 예시입니다.
<img class="lazy" id="logo" alt="오픈소스마케팅 로고" src="/images/logo">
<div class="lazy"></div>
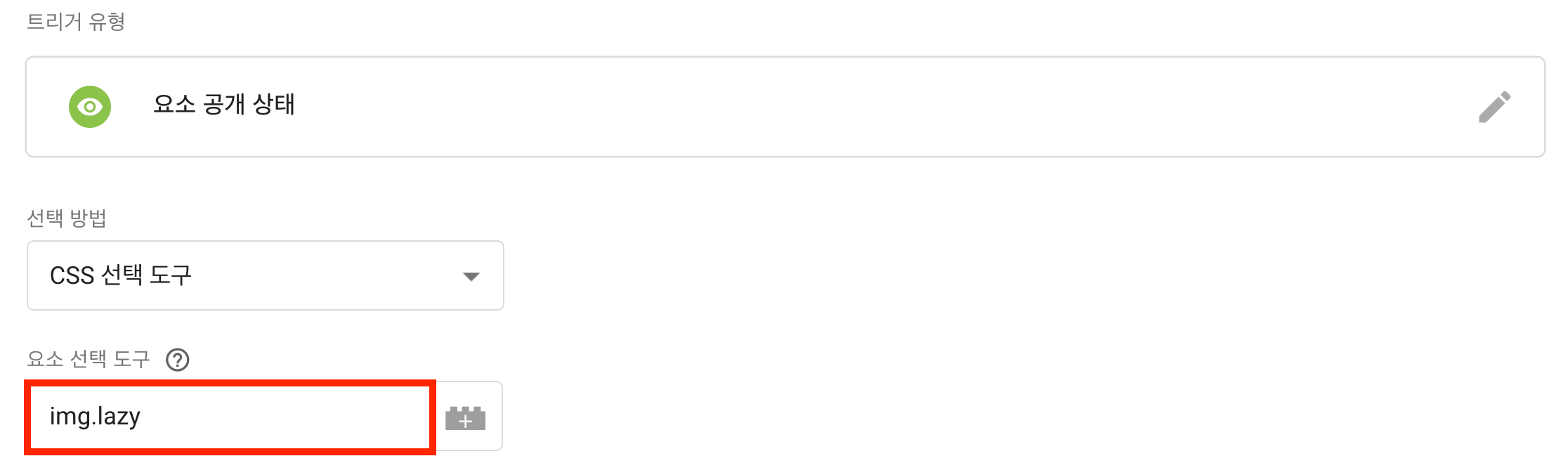
특정 HTML 요소를 찾을 때는 시작 태그로 사용된 태그명과 찾고자 하는 속성 값을 결합한 형태로 사용하기 때문에 lazy라는 class 값을 가지고 있는 img 요소를 찾기 위해선 img.lazy를 조건으로 넣어줘야 합니다. id를 기준을 사용하고 싶은 경우 .lazy 부분을 규칙에 맞게 img#logo로 바꿔주면 됩니다.
<div class="container">
<article class="post">
<div class="post_content">
<h2 id="html_element">HTML 요소 이해하기</h2>
</div>
</article>
</div>
특정 HTML 요소 안의 요소를 찾을 때는 가장 상위에 있는 요소부터 차근차근 화살표로 연결하면 됩니다. 위의 HTML 코드를 예시로 h2 요소를 지정하는 조건은 다음과 같습니다.
div.container > article.post > div.post_content > h2#html_element
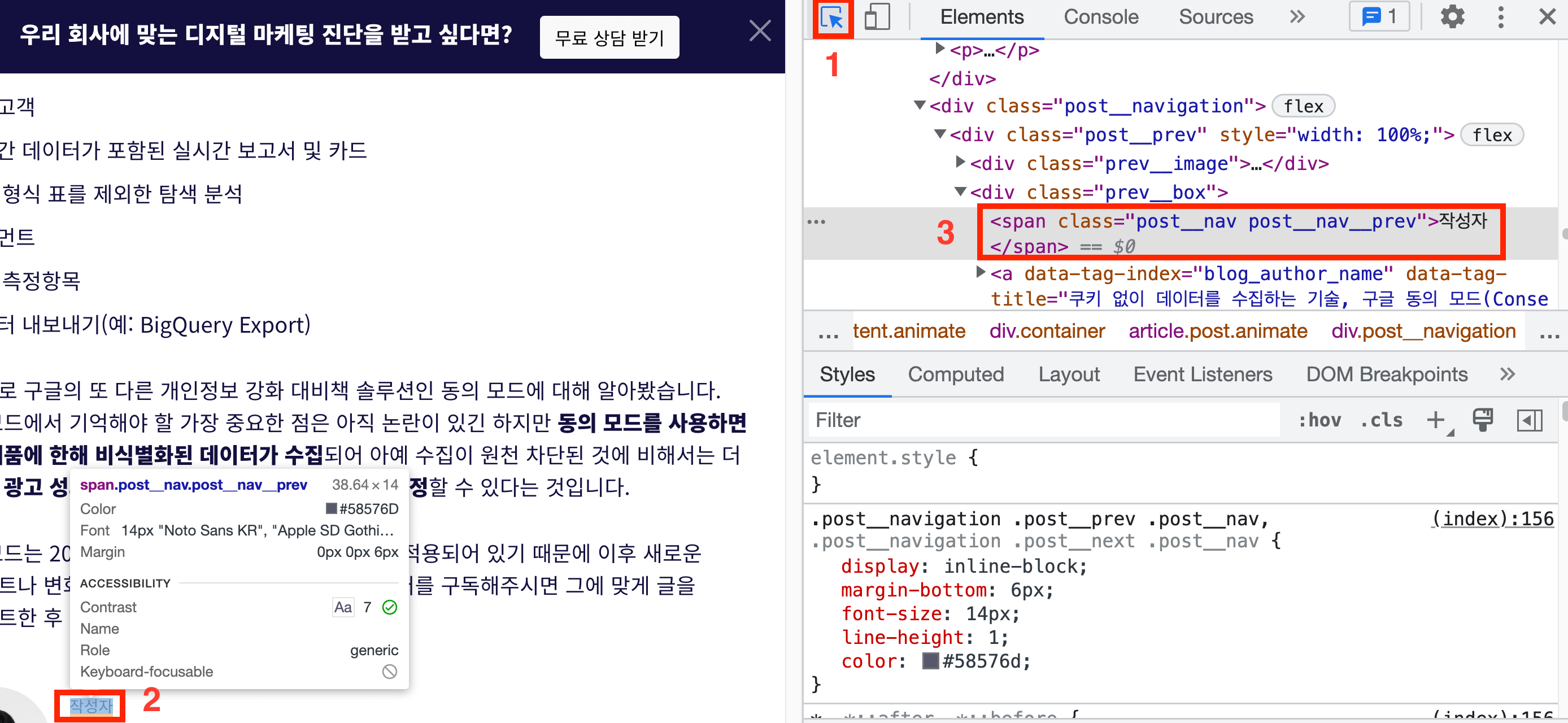
매번 이렇게 html 문서를 확인하며 내가 조건으로 걸고 싶은 위치를 지정하는 것은 조금 번거로울 수 있는데요. 이를 획기적으로 해결해주는 방법이 우리가 사용하는 chrome 브라우저 내에 존재합니다.
[단축키]

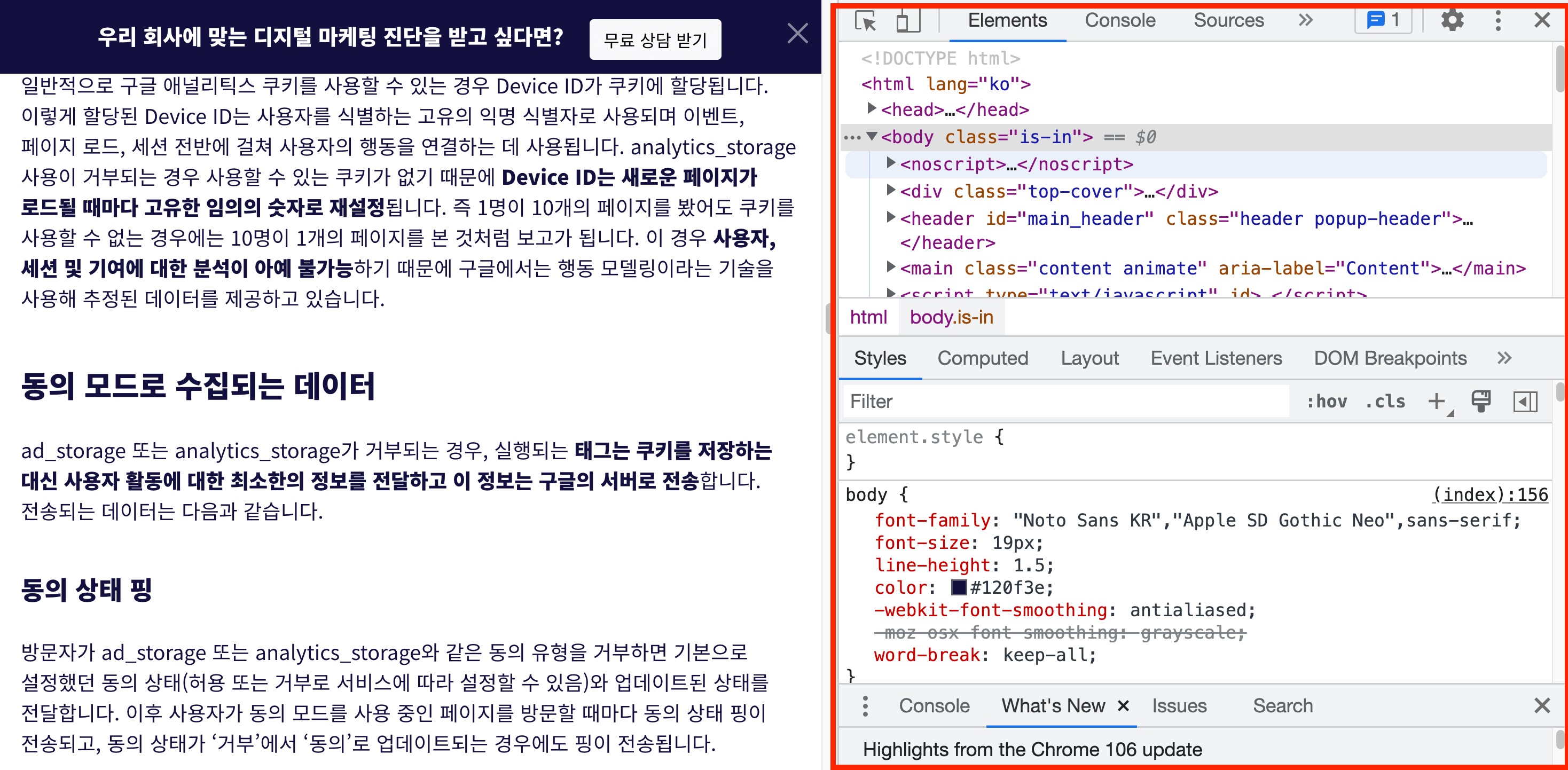
처음 개발자 도구를 여시는 경우 창이 오른쪽이 아닌 아래에 뜰 수도 있습니다. 이 경우 오른쪽 상단의 점 3개를 누르고 Dock side에서 보이는 창의 위치를 선택하면 원하는 위치로 변경이 가능합니다.


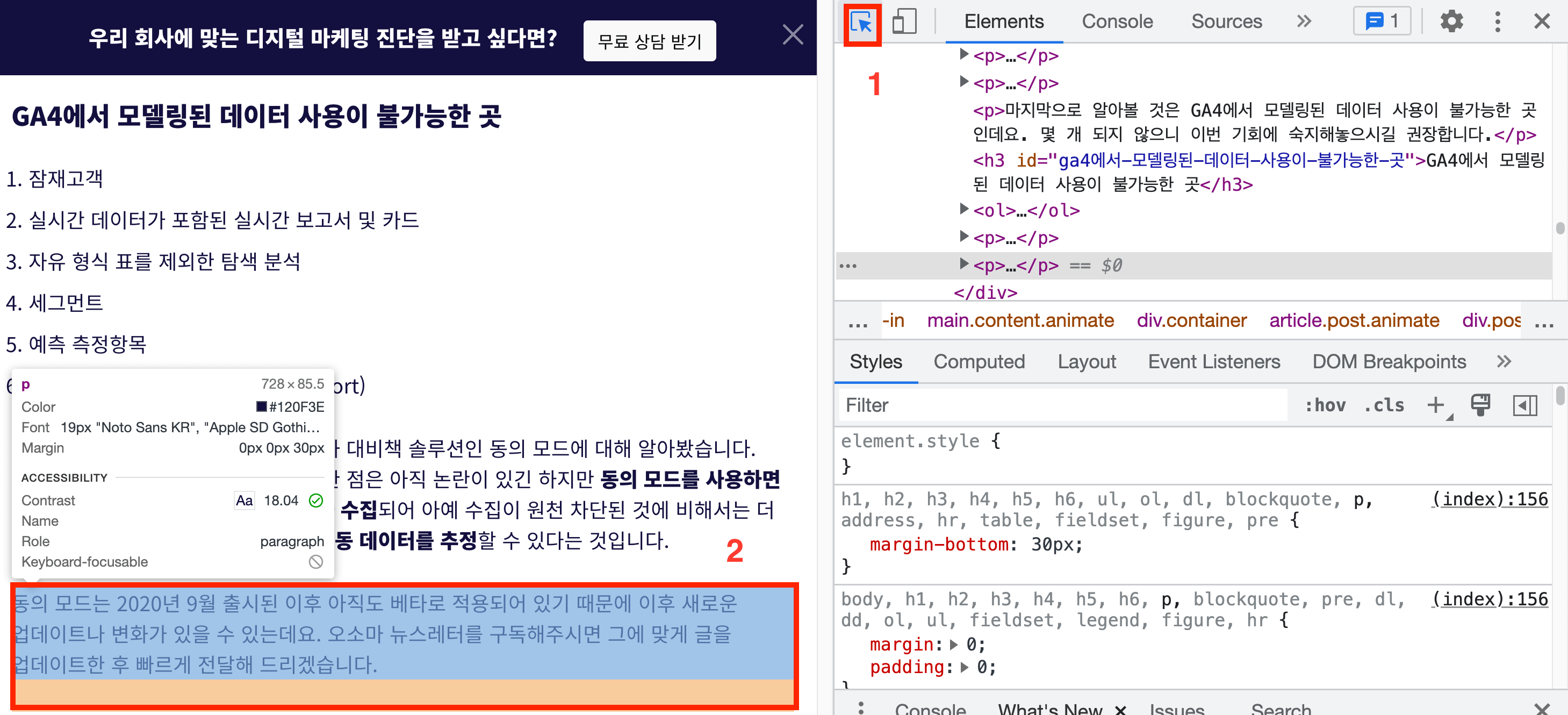
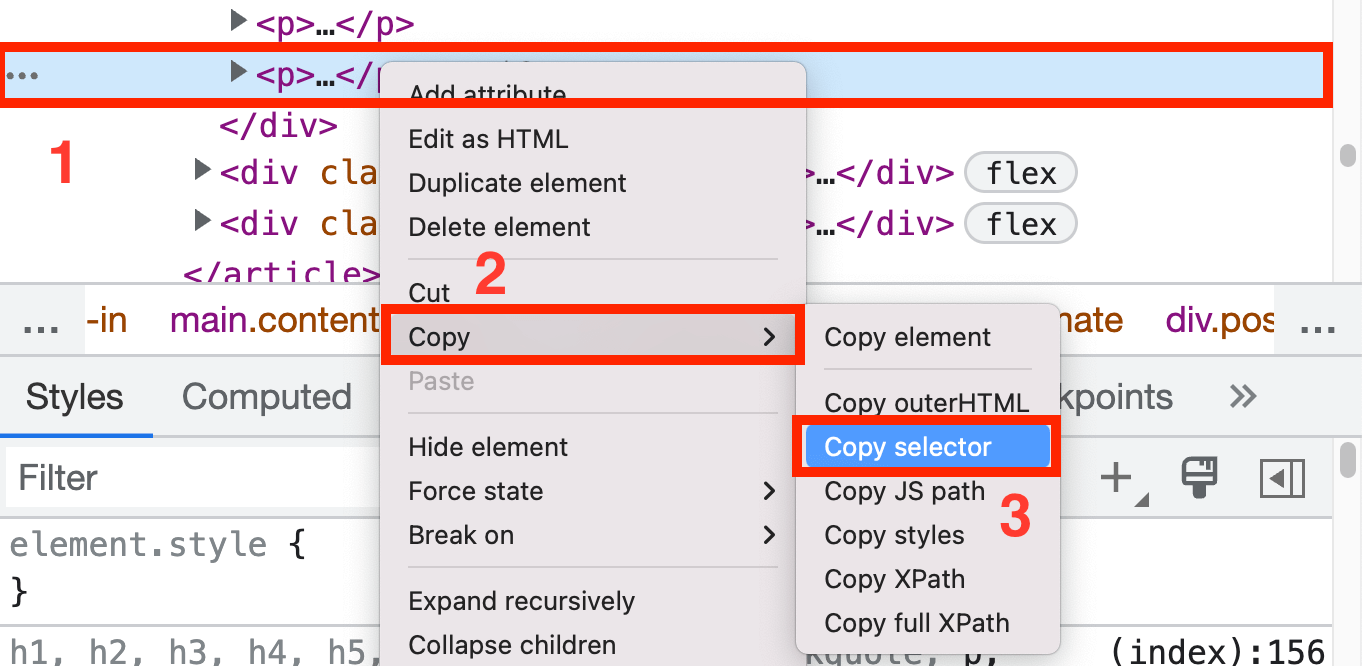
[예시를 통해 복사된 CSS 선택자]
body > main > div:nth-child(3) > article > div.post__content > p:nth-child(101)
nth-child(숫자) 형태의 새로운 규칙이 보이는데요. 이 규칙 역시 이렇게 선택자를 복사하는 경우 자주 만날 가능성이 높기 때문에 간단하게 예시로 설명해 드리도록 하겠습니다.
<body>
<main>
<div>1</div>
<div>2</div>
<div>3</div>
</main>
</body>body > main > div:nth-child(3)까지의 html 코드를 간단하게 표현한 예시입니다. 예시를 살펴보시면 알 수 있듯이 nth-child는 종속되는 형태가 아닌 동등한 위계에 같은 태그들이 있을 때 특정 순번에 있는 태그의 위치를 지정하기 위해 사용하는 규칙입니다.
이제 위에서 알아본 트리거 발동 조건을 가지고 실제로 구글 태그 매니저를 활용하여 세팅해보도록 하겠습니다.
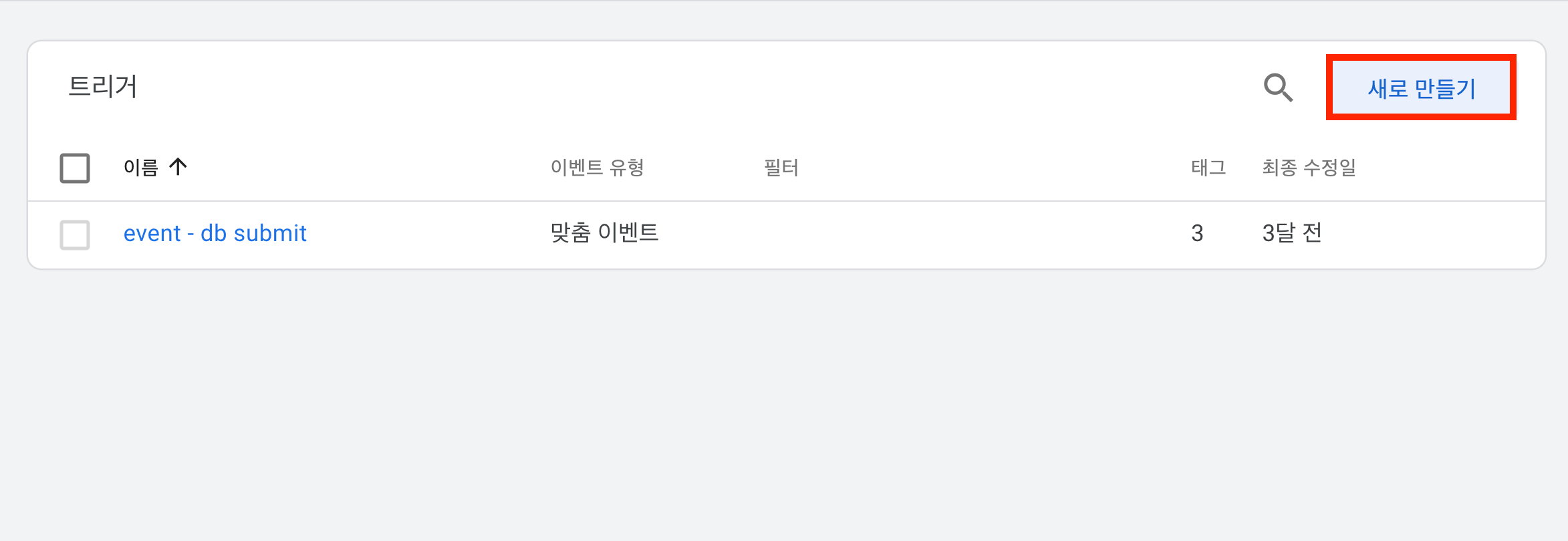
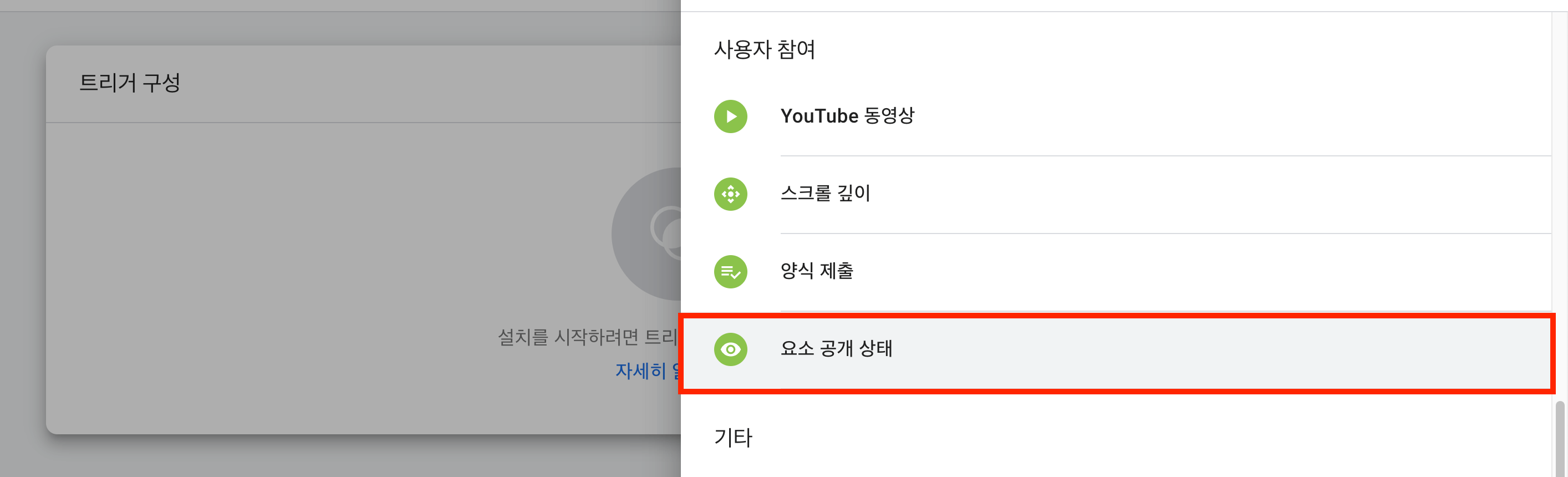
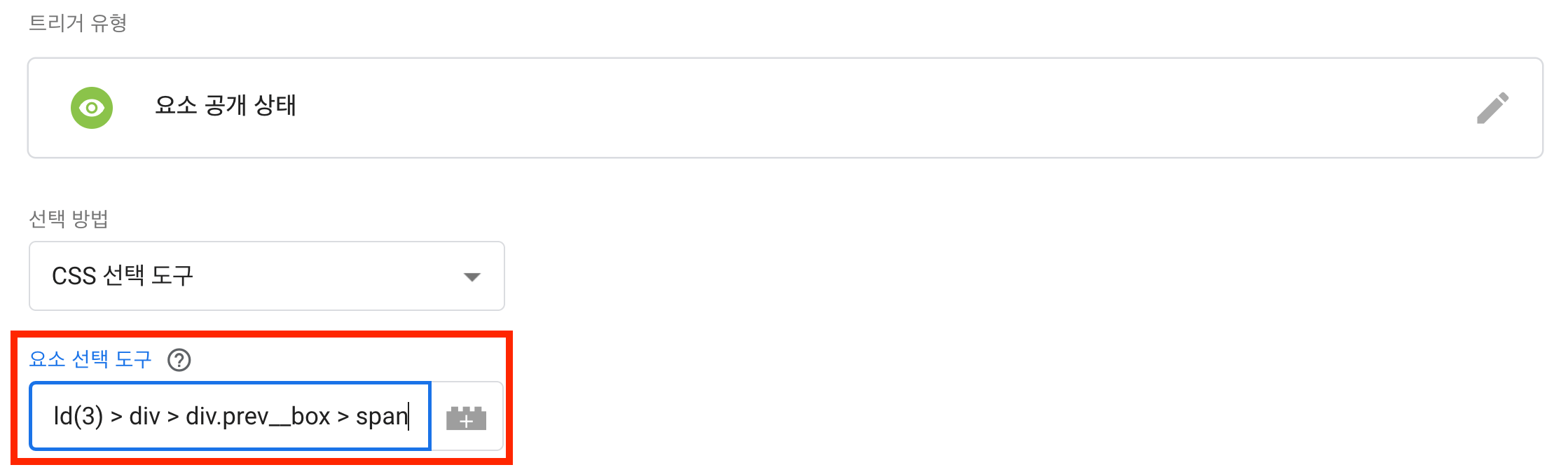
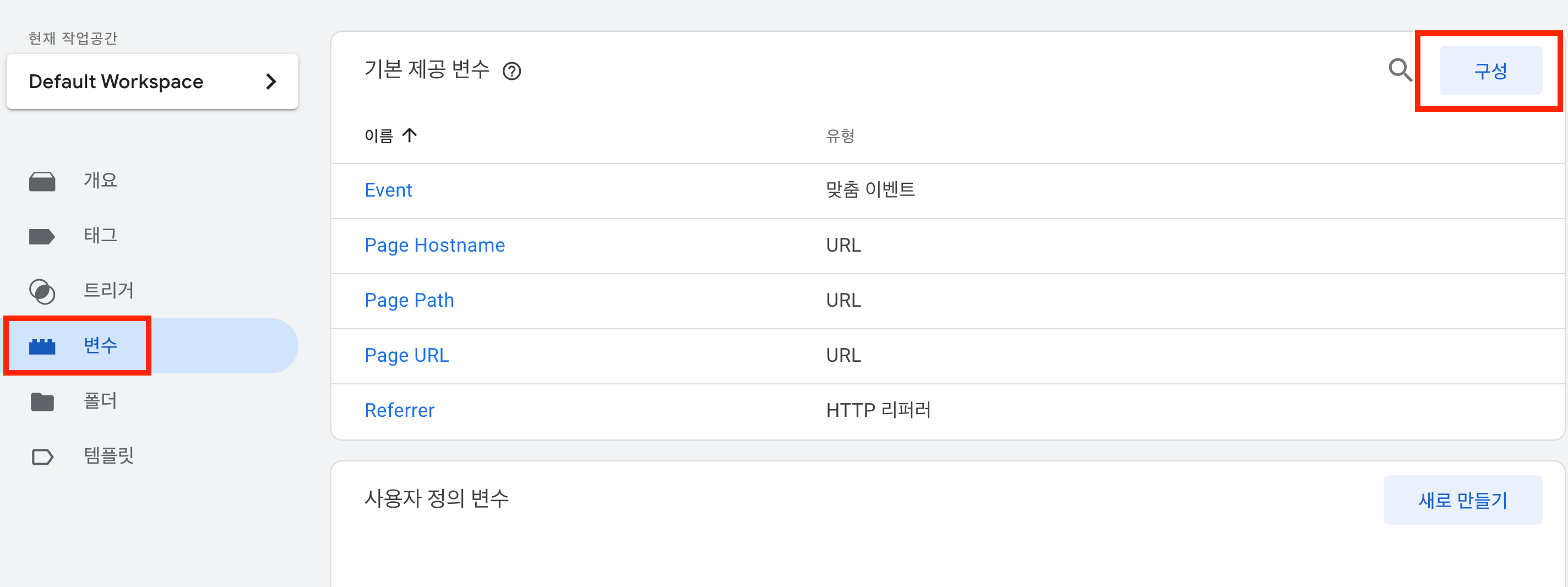
[트리거 탭 진입 경로]
작업하려는 컨테이너 선택 → 작업공간 → 트리거





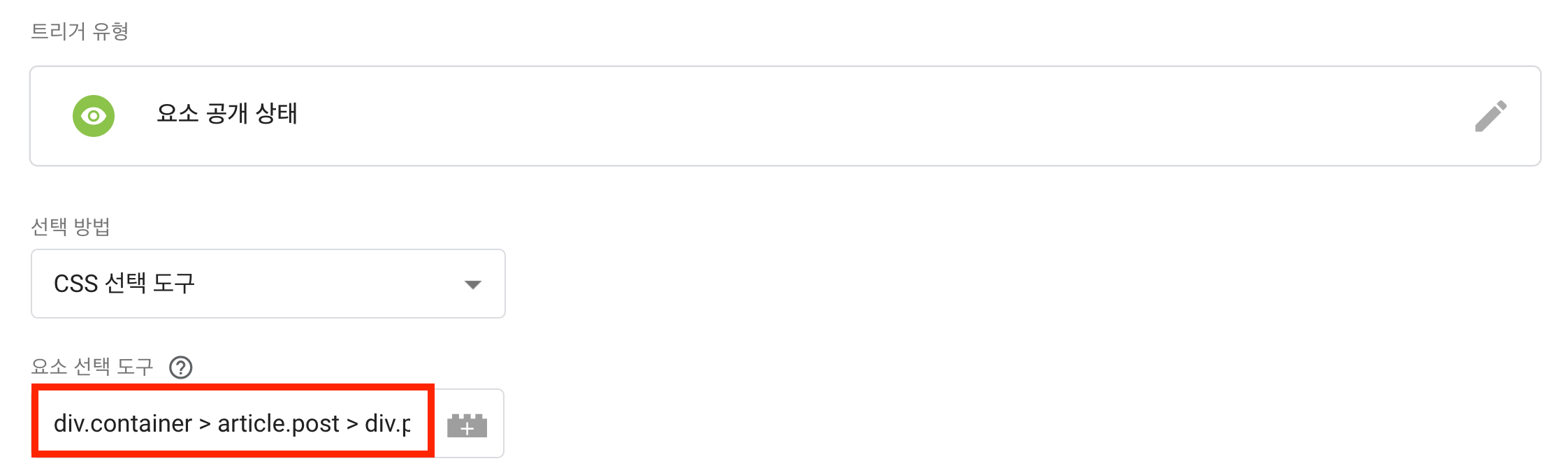
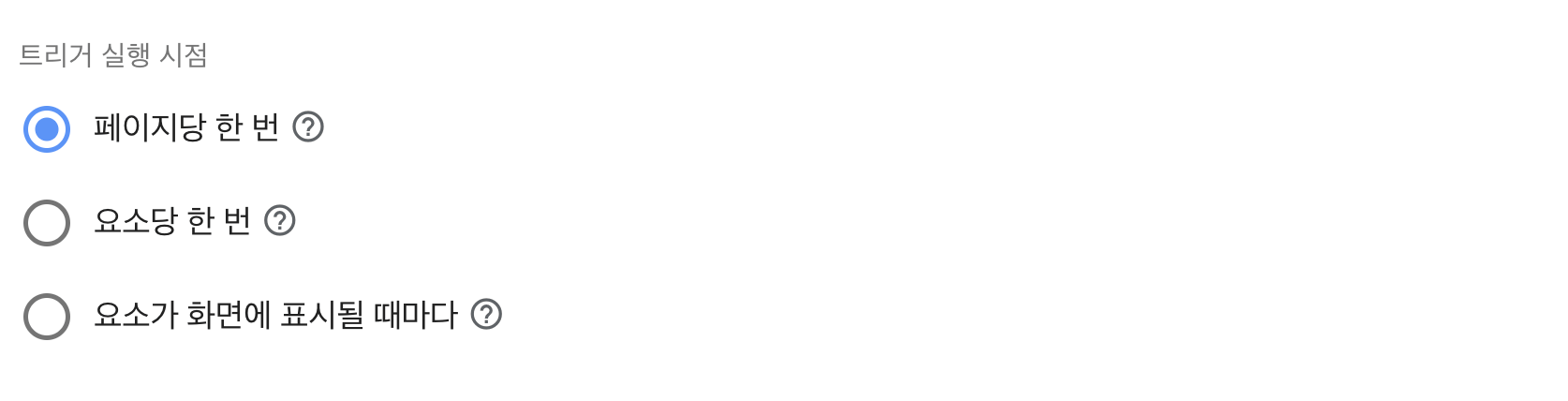
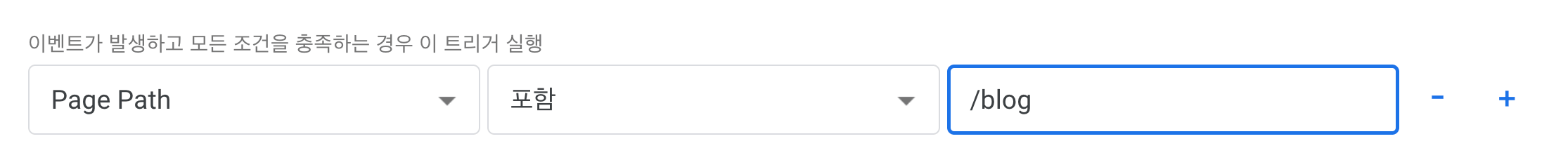
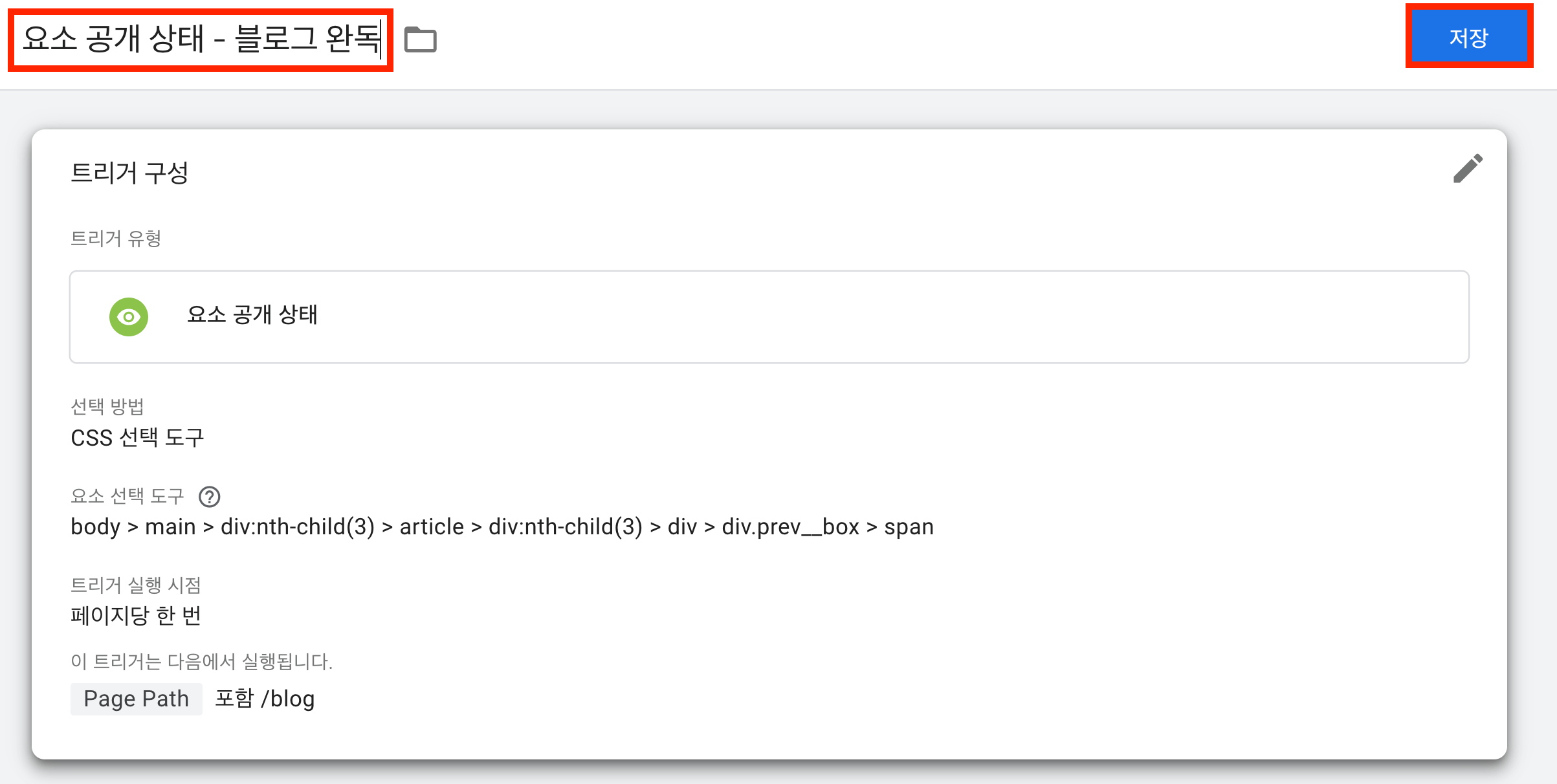
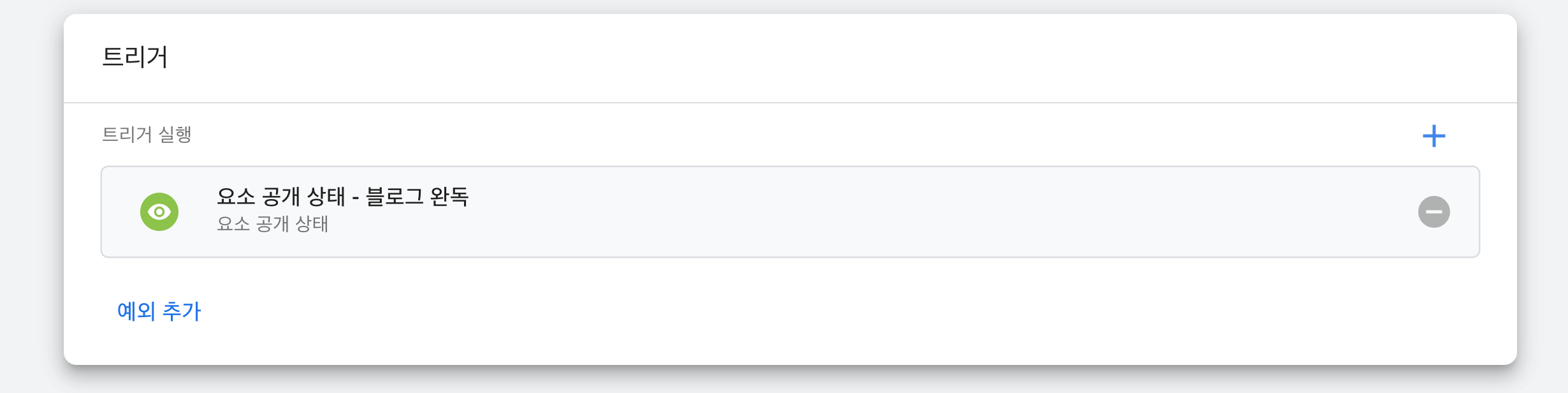
CSS 선택자를 복사한 경우 그대로 붙여넣으면 되고 ID 값을 사용하는 경우에는 선택자인 # 없이 ID 값만 들어가면 되기 때문에 #을 붙이지 않도록 주의해주세요.










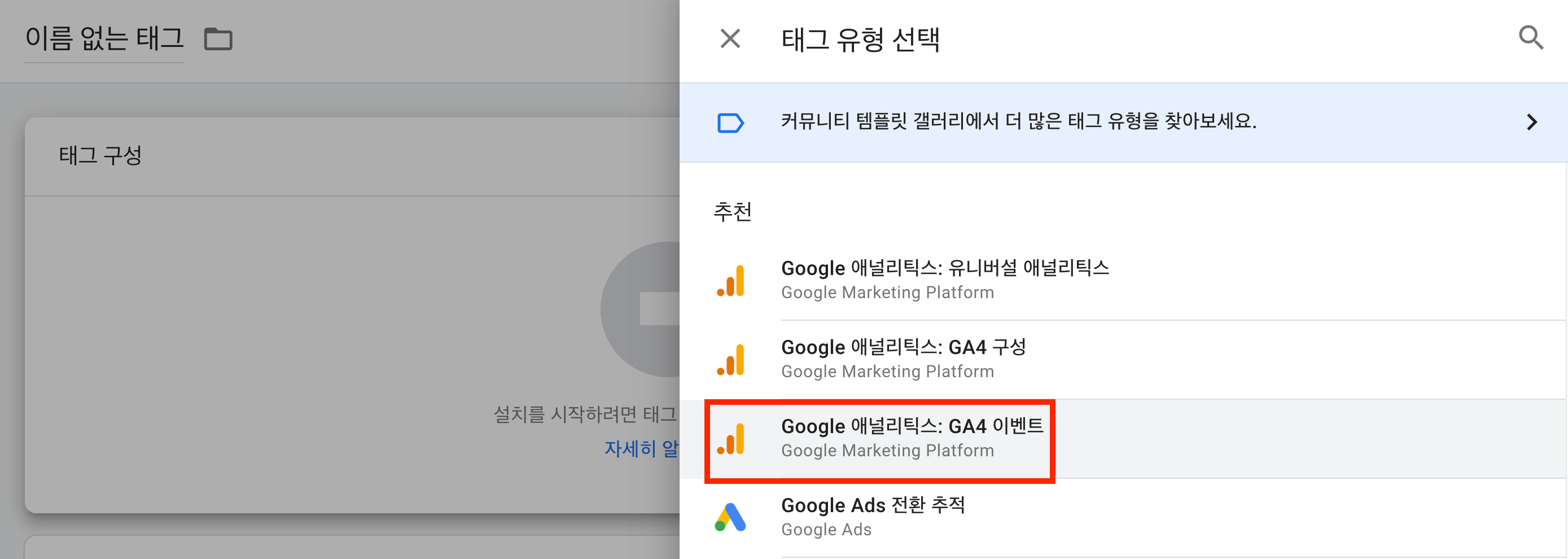
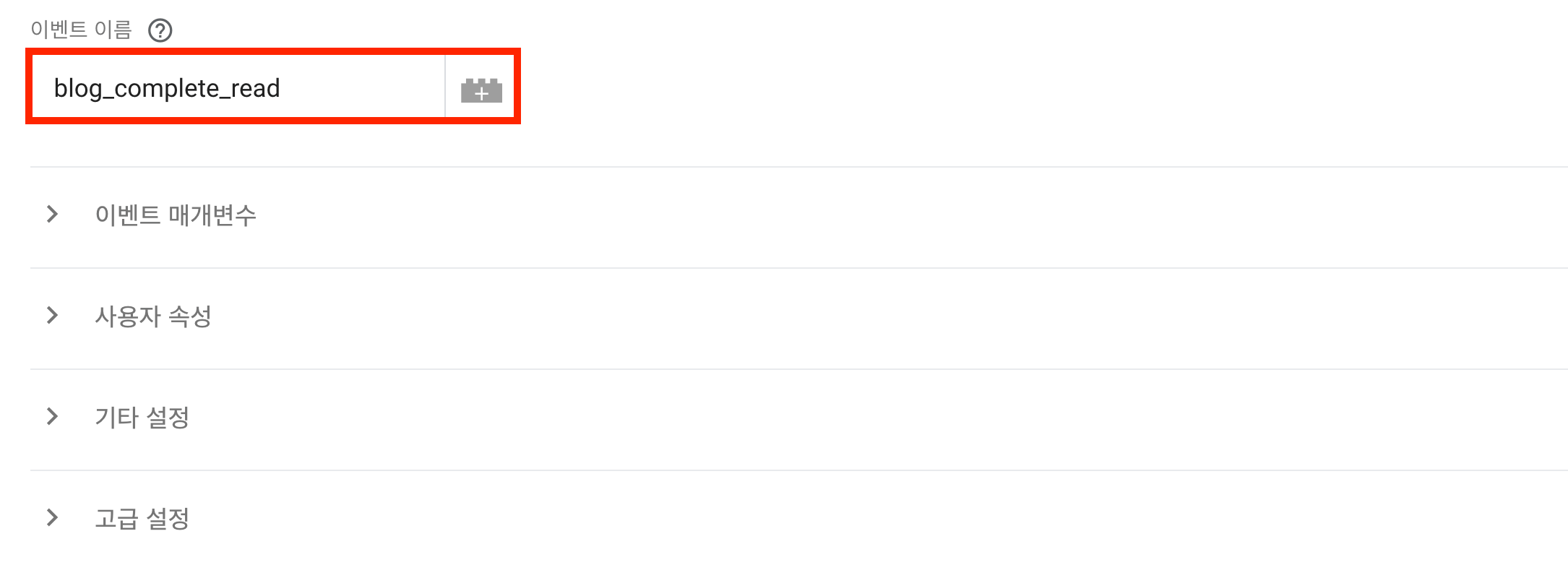
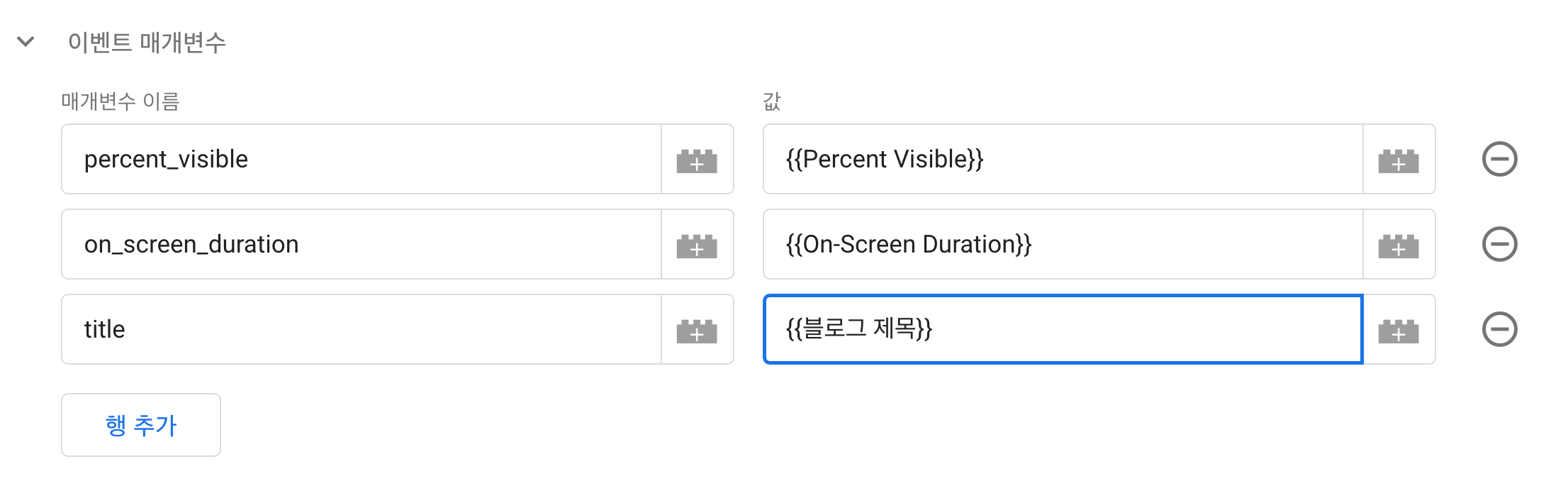
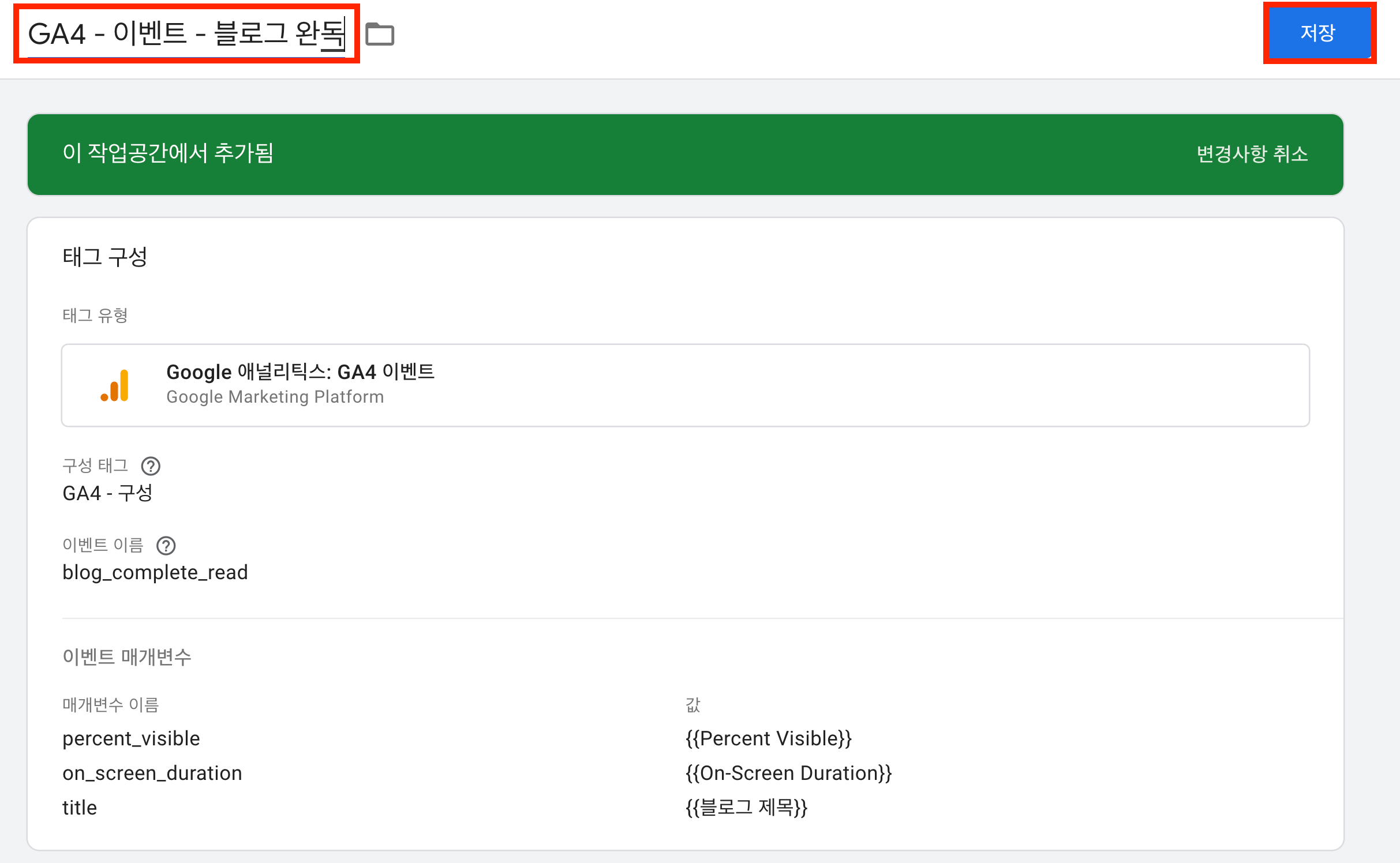
이벤트와 매개변수가 아직 무엇인지 잘 모르신다면 구글 애널리틱스 4 이벤트와 매개변수 글을 살펴보세요.


가장 처음 서론에서 말씀드렸다시피 요소 공개 트리거를 사용했을 때 데이터 수집이 되지 않거나 부정확한 데이터가 수집되는 경우가 있습니다. 바로 요즘 많이 존재하는 React, vue와 같은 프레임워크로 만들어진 SPA(Single Page Application) 구조의 웹사이트에 사용할 때인데요. 왜 문제가 발생하는지 알아보도록 하겠습니다.
CSS 선택자 도구의 값으로 들어가는 class의 이름이 SPA의 경우 배포 때마다 달라지는 경우가 발생합니다. class의 이름이 바뀌어 버리면 기존에 잘 작동하던 요소 공개 상태 트리거가 조건이 맞지 않아 작동하지 않게 되기 때문에 매번 트리거 조건을 수정해주는 작업이 필요합니다. 개발 상황에 따라 정기 배포를 하는 게 아니고 긴급 배포를 하는 경우도 존재할 수 있기 때문에 실시간으로 빠르게 대처하지 못하면 데이터가 유실되는 경우가 빈번히 발생합니다.
SPA는 최초로 딱 한 번 서버에게 웹페이지 구동에 필요한 모든 리소스(HTML, CSS, Javascript) 등을 받아 온 뒤 1개의 페이지에서 사용자의 상호작용에 따라 필요한 부분만을 변경시키며 화면을 구성합니다. 눈으로는 페이지가 바뀌고 새로운 HTML 요소가 생성되는 것처럼 보입니다. 하지만 이미 처음 페이지를 로드할 때 HTML 요소를 다 가져온 상태이기 때문에 요소 공개 상태 트리거가 최초 1회를 빼고는 실행되지 않습니다.
아무래도 요즘은 SPA 형태의 웹사이트가 많아져서 요소 공개 상태 트리거를 사용하지 못하는 경우가 많을 것 같은데요. 개발자와 약간 협업하면 이를 쉽게 해결할 방법이 있습니다. 요소 공개 상태 트리거를 이해하기 위해 HTML 요소에 대한 기초 지식이 필요하듯이 GTM에 대한 새로운 지식이 필요한 방법이기 때문에 다음 작성하는 글에서 자세히 안내해 드리도록 하겠습니다. 글이 나왔을 때 바로 알림 받을 수 있게 뉴스레터 구독 잊지 마세요!
1:1 상담으로 시작할 수 있습니다.

